숫자야구 강사님코드
강사님 구글 드라이버에 여러개 올리셨지만 그 중 하나만
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#res {
display: inline-block;
vertical-align: top;
width: 300px;
height: 300px;
border: 1px solid #444444;
overflow-y: auto;
font-size: 0pt;
}
#res div {
font-size: 14pt;
}
#num {
height: 30px;
width: 238px;
vertical-align: middle;
}
[type="button"] {
width: 50px;
height: 36px;
vertical-align: middle;
}
.game_over {
color: red;
font-weight: bold;
}
.game_success {
color: blue;
font-weight: bold;
}
</style>
<script type="text/javascript">
var com = "";
var round = 0;
set();
function checkG(obj) {
var num = document.getElementById("num");
obj.disabled = true;
num.value += obj.value;
if(num.value.length == 3) {
round++;
var o = 0;
var b = 0;
var s = 0;
for(var i = 0 ; i < num.value.length ; i++) {
if(com.indexOf(num.value[i]) == -1) {
o++;
} else if(com.indexOf(num.value[i]) == i) {
s++;
} else {
b++;
}
}
var t = round + "회 - 입력값 : " + num.value + " ["
+ s + "S " + b + "B " + o + "O" + "]";
if(s != 3 && round == 9) {
var html = "<div class=\"game_over\">" + t + "</div>";
document.getElementById("res").innerHTML += html;
num.disabled = true;
btnDisabled();
} else if(s != 3) {
var html = "<div>" + t + "</div>";
document.getElementById("res").innerHTML += html;
btnUndisabled();
} else {
var html = "<div class=\"game_success\">" + t + "</div>";
document.getElementById("res").innerHTML += html;
num.disabled = true;
btnDisabled();
}
num.value = "";
}
}
function btnUndisabled() {
for(var i = 1 ; i < 10 ; i++) {
document.getElementById("btn" + i).disabled = false;
}
}
function btnDisabled() {
for(var i = 1 ; i < 10 ; i++) {
document.getElementById("btn" + i).disabled = true;
}
}
function set() { // 중복없이 숫자뽑기
com = "";
for(var i = 0 ; i < 3 ; i++) {
var a = Math.floor(Math.random() * 9) + 1;
if(com.indexOf(a) == -1) {
com += a;
} else {
i--;
}
}
console.log(com);
}
function newG() {
set();
document.getElementById("res").innerHTML = "";
round = 0;
document.getElementById("num").disabled = false;
btnUndisabled();
}
</script>
</head>
<body>
<h3>숫자야구</h3>
<input type="text" id="num" maxlength="3"
placeholder="1~9까지 숫자 3개를 입력하시오." readonly="readonly" />
<input type="button" value="리셋" onclick="newG();" /><br/>
<input type="button" id="btn1" value="1" onclick="checkG(this);" />
<input type="button" id="btn2" value="2" onclick="checkG(this);" />
<input type="button" id="btn3" value="3" onclick="checkG(this);" />
<input type="button" id="btn4" value="4" onclick="checkG(this);" />
<input type="button" id="btn5" value="5" onclick="checkG(this);" /><br/>
<input type="button" id="btn6" value="6" onclick="checkG(this);" />
<input type="button" id="btn7" value="7" onclick="checkG(this);" />
<input type="button" id="btn8" value="8" onclick="checkG(this);" />
<input type="button" id="btn9" value="9" onclick="checkG(this);" />
<br/>
<div id="res"></div>
</body>
</html>
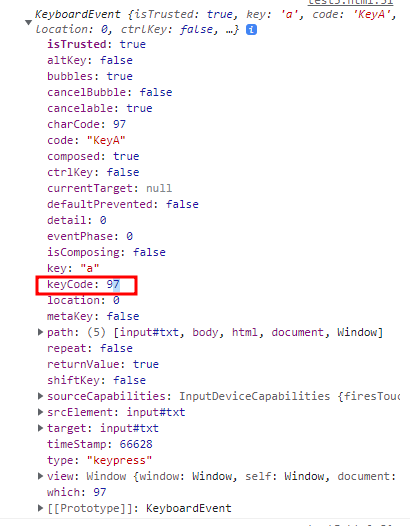
Js 키보드 Event
키코드 13이 중요!
13 : 엔터키

Javascript innerHTML : 엔티티
객체.innerHTML : 해당 객체의 엔티티를 가져온다
객체.innerHTML = 값; : 해당 객체의 엔티티를 값으로 대체한다
날짜
db에서 날짜 가져오면 자바에서 다르게 변환됨, 그래서 char를 써서 바꿔야한다고?
timestamp 애기하심
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jujinho218&logNo=220619721455
DATE 오라클 <
java.sql.Date / java.sql.Timestamp / java.sql.Time와 오라클 Date 타입 연동 [45:35] 오라클과 자바...
blog.naver.com
Javascript Timing -> 시간(밀리초 단위)
setInterval(함수, 시간) : 지정 시간 이후 함수를 실행
setTimeout(함수, 시간) : 지정 시간마다 함수를 실행
clearInterval(인터발 변수): 해당 변수의 작업을 종료cleartimeout(타임아웃 변수): 해당 변수의 작업의 종료
setInterval은 버튼 누르면 누를수록 이벤트가 누적됨, 그래서 이거를 막아야함, 이렇게 if문 걸어주기


제이쿼리 animate 애기 잠깐
Js Location
: 주소이동

Js History
: 내가 갔던 경로 탐색, 뒤로가기 앞으로 가기
History.go() 라는것도 있음
History.back() 을 많이 씀
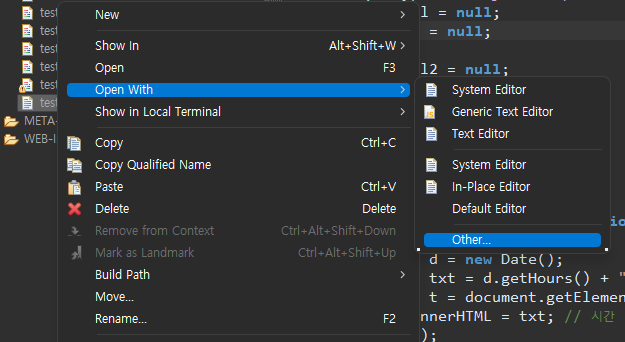
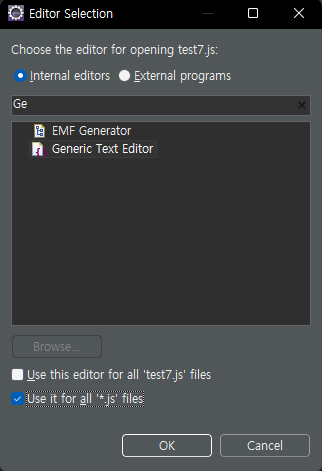
js파일 만들고, 혹시 파일 안 열리면은


test5
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#box{
display: inline-block;
vertical-align: top;
width: 100px;
height: 100px;
border: 1px solid #000000;
}
</style>
<script type="text/javascript">
function clickEvent(obj) {
console.log("클릭")
// javascript에서의 this : 이벤트 대상
// 여기서의 obj(this)는 클릭한 객체
console.log(obj.id);
}
function moverEvent() {
console.log("마우스 올라감")
}
function moutEvent() {
console.log("마우스 나감")
}
function focusEvent(){
console.log("선택됨");
}
function keyEvent(e){ // 한글적용안됨, 영어만
console.log(e.keyCode);
if(e.keyCode == 13){
alert("엔터누름");
}
}
window.onload = function() {
document.getElementById("txt").onclick =
function () {
console.log("텍스트 클릭")
}
}
function changeBox() {
var box = document.getElementById("box");
box.style.backgroundColor = "yellowgreen";
box.style.borderRadius = "50px";
console.log(box.style.backgroundColor);
// clientHeight, clientWidth : 현재크기(화면상 보이는 크기)
console.log(box.clientHeight);
// style.height, style.width : style에 지정된 현재크기
console.log(box.style.height);
// 내가 스타일로 주지 않은거에 대해서는 읽어오지 않음
}
function largeBox() {
var box = document.getElementById("box");
box.style.width = box.clientWidth * 2 + "px";
box.style.height = box.clientHeight * 2 + "px";
}
function smallBox() {
var box = document.getElementById("box");
box.style.width = box.clientWidth / 2 + "px";
box.style.height = box.clientHeight / 2 + "px";
}
</script>
</head>
<body>
<input type="text" id="txt" onfocus="focusEvent()"
onkeypress="keyEvent(event)"/>
<input type="button" value="바껴라" onclick="changeBox()" />
<input type="button" value="커져라" onclick="largeBox()" />
<input type="button" value="작아져라" onclick="smallBox()" />
<br/>
<div id="box" onclick="clickEvent(this)"
onmouseover="moverEvent()"
onmouseout="moutEvent()"
></div>
</body>
</html>
test6
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#box {
display: inline-block;
vertical-align: top;
width: 300px;
height: 400px;
border: 1px solid #000;
}
</style>
<script type="text/javascript">
var seq = 1;
function add1() {
var box = document.getElementById("box");
console.log(box.innerHTML);
// var html = "<div>test</div>";
var html = "<div onclick=\"del(this)\">test" + seq++ +"</div>"; // \오면 뒤에 문자열로 인식 ""를 문자열로 인식하도록 \ 넣어줌
box.innerHTML += html; // 뒤에 추가
// 이렇게 쓰기도 한데
// var d = document.createElement("div");
// var dTxt = document.createTextNode("test");
// d.appendChild(dTxt);
// box.appendChild(d);
}
function add2() {
var box = document.getElementById("box");
console.log(box.innerHTML);
// var html = "<div>test</div>";
var html = "<div onclick=\"del(this)\">test" + seq++ +"</div>"; // \오면 뒤에 문자열로 인식 ""를 문자열로 인식하도록 \ 넣어줌
box.innerHTML = html + box.innerHTML; // 안에 추가
}
function del(obj) {
// 객체.remove() : 해당 객체 제거
obj.remove();
}
var d = new Date(); // 현재 날짜 시분초 가져옴
console.log(d);
console.log(d.getFullYear()); // 연
console.log(d.getMonth() + 1); // 월, 문자열 인덱스가 0부터 시작해서 1 붙여줘야함
console.log(d.getDate()); // 일
console.log(d.getHours()); // 시
console.log(d.getMinutes()); // 분
console.log(d.getSeconds()); // 초
console.log(d.getMilliseconds()); // 밀리초
console.log(d.getDay()); // 요일
</script>
</head>
<body>
<input type="button" value="add1" onclick="add1()" />
<input type="button" value="add2" onclick="add2()" />
<br />
<div id="box">
</div>
</body>
</html>test7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#bigBtn{display: inline-block;
width: 300px;
height: 300px;
line-height: 150px;
border: 3px solid #000;
border-radius: 150px;
background-color: red;
font-size: 40pt;
font-weight: bold;
color: yellow;
text-align: center;
cursor: pointer;
}
</style>
<script type="text/javascript" src="test7.js">
// 여기안에 alert("A") 써놓으면 안 돌아
// script 태그에 src로 소스를 가져오는 경우 해당 태그의 내용을 교체하기 때문에 해당 태그에 내용은 지워짐
</script>
<script type="text/javascript"> // 따라서 script를 추가로 구현하려면 별도의 script태그를 선언해야함
alert("B");
</script>
</head>
<body>
<input type="button" value="시작" onclick="startBtn()" />
<input type="button" value="정지" onclick="stopBtn()" />
<input type="button" value="이동" onclick="goBtn()" /><!-- a태그 이동은 거의 없음, 길이도 길어지고 -->
<input type="button" value="뒤로가기" onclick="backBtn()" />
<div>
현재시간 [<span id="t"></span>]
</div>
<br/>
<input type="button" value="시작버튼" onclick="sBtn()"> <br />
<div id="bigBtn" onclick="big()">누르지 <br/ >마시오</div>
</body>
</html>test7.js
/**
*
*/
var interval = null;
var timeout = null;
var interval2 = null;
var cnt = 0;
start();
function start() {
// 1초마다 해당 함수를 실행
interval = setInterval(function() {
console.log("A");
var d = new Date();
var txt = d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds(); // 시간문자열생성
var t = document.getElementById("t"); // 시간 넣을 객체 취득
t.innerHTML = txt; // 시간 넣기
}, 1000);
}
function startBtn() {
if(interval ==null){
start();
}
}
function stopBtn() {
clearInterval(interval); // 해당 작업을 취소하겠다
interval = null; // 변수를 null로 변경
}
function sBtn() {
if(timeout == null){
cnt = Math.floor(Math.random() * 11) + 15; // 15 ~ 25의 값
console.log(cnt);
timeout = setTimeout(function () {
alert("발사")
}, cnt * 1000 + 5000); // 20~ 30초까지의 랜덤 값, 발사되고 5초안에 눌러야함!
interval2 = setInterval(function() {
cnt--;
}, 1000);
}
}
function big() {
clearTimeout(timeout);
clearInterval(interval2);
timeout = null;
interval2 = null;
if(cnt > 0){
alert("자폭");
}
}
function goBtn() {
// location.href ="http://gogle.com";
location.href = "test6.html";
}
function backBtn() {
history.back(); // 페이지 뒤로가기
}'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220726 제이쿼리 슬라이드, 테이블 체크박스, ajax (0) | 2022.07.27 |
|---|---|
| 국비 TIL(Today I Learned) 20220725 제이쿼리 API (0) | 2022.07.25 |
| 국비 TIL(Today I Learned) 20220721 Js String 메소드 (0) | 2022.07.21 |
| 국비 TIL(Today I Learned) 20220720 Javascript (0) | 2022.07.20 |
| 국비 TIL(Today I Learned) 20220719 SQL시험, 팀별 화면기획 (0) | 2022.07.19 |