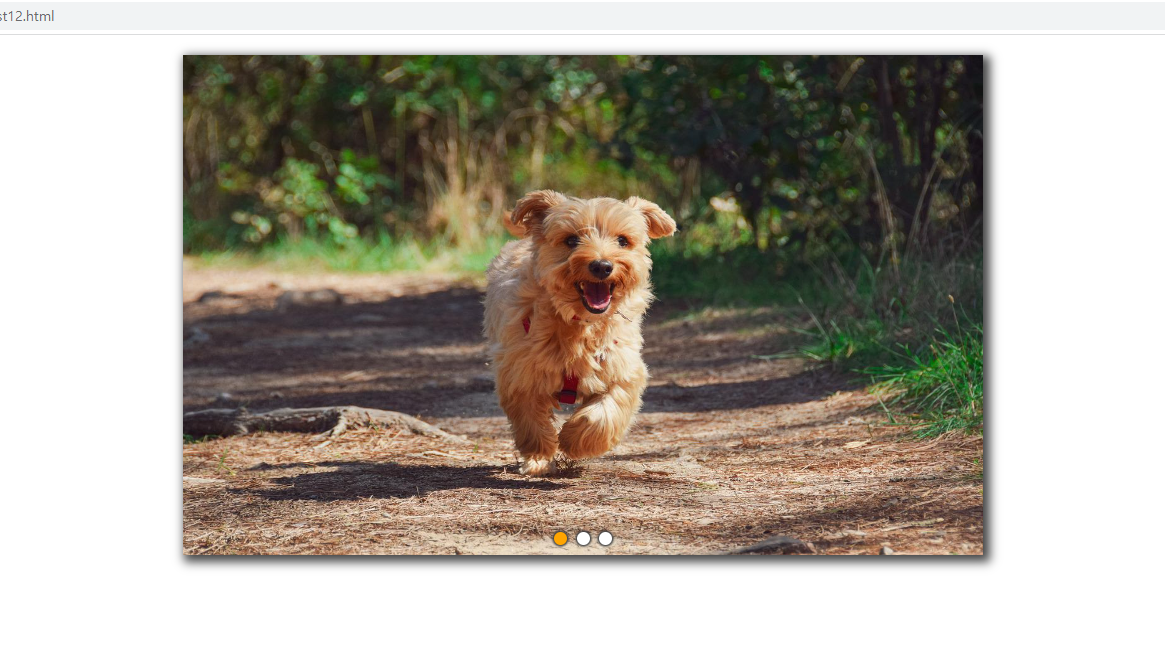
제이쿼리로 슬라이드 구현하기
스와이퍼 슬라이드 이런것도 있다...
test12
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
img{
width: 800px;
height: 500px;
}
.wrap{ width: 800px;
height: 500px;
box-shadow: 4px 4px 10px 3px #444;
overflow: hidden;
position: relative;
margin: 20px auto;
cursor: pointer;
}
#imgBox{
width: 800px;
height: 500px;
}
.pause{
display: none;
}
.wrap:hover .pause {
display: inline-block;
width: 60px;
height: 60px;
background-color: #CFCFCF;
border: 2px solid #444;
font-size: 30px;
font-weight: bold;
text-align: center;
line-height: 54px;
opacity: 0.7;
border-radius: 60px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.pause_bg{
display: none;
position: absolute;
width: 800px;
height: 500px;
top: 0px;
left: 0px;
background-color: #9E9E9E;
opacity: 0.7;
z-index: 50;
}
.pointer{
width: 800px;
height: 13px;
position: absolute;
z-index: 30;
bottom: 10px;
left: 0px;
text-align: center;
}
.point, .point_on{
display: inline-block;
vertical-align: top;
width: 13px;
height: 13px;
margin: 0 2px;
/* border: 1px solid #000; */
box-shadow: 0px 0px 2px 2px #444;
border-radius: 13px;
background-color: #FFF;
}
.point_on{
background-color: orange;
}
</style>
<script type="text/javascript" src="../jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
var interval = null; // 작업
var imgs = ["../img/dog1.jpg","../img/dog2.jpg","../img/dog3.jpg"] // 이미지 파일명 보관
var pos = 0; // 현재위치
$(document).ready(function () {
$("#imgBox").hide(); // 이미지를 감춤
play(); // 1회 동작 실행, 인터벌이 3초 뒤에 실행되니까 시작시부터 작업을 동작하기 위함
interval = setInterval(play, 3000); // 3초마다 play실행
$(".pause").on("click", function () { // 일시정지
$(".pause_bg").fadeIn(50).fadeOut(50); // 배경 깜박임
if(interval == null){ // 정지중이라면
play() // 1회동작 실행
interval = setInterval(play, 3000); // 3초마다 play실행
} else {
clearInterval(interval); // 작업종료
interval = null; // 인터벌 초기화
// $("#imgBox").clearQueue(); clearQueue : 진행중인 복수의 애니메이션 종료
$("#imgBox").stop(); // stop() : 진행중인 애니메이션 종료
$("#imgBox").fadeIn(); // 진행 중 투명해졌을 것을 대비하여 나타나게 함
}
})
})
// play : 이미지 나타나기 > 지연 2.2초 > 숨기기 > 이미지 교체
function play() {
$("#imgBox").fadeIn(function () { // 나타나고 함수실행
if(interval !=null){ // 진행중인가?
$("#imgBox").delay(2200).fadeOut(function () { //2.2초뒤 숨긴 후 함수실행
pos++; // 이미지 위치 번호 증가
if(pos == imgs.length){ // 최대 개수를 넘어갔을때 현재위치 0번으로 이동
pos = 0;
}
$(".pointer span").attr("class", "point"); // 포인트 class 모두 일반화
$("#p" + pos).attr("class" ,"point_on"); // 현재 위치에 맞는 포인트 적용
$("#imgBox").attr("src", imgs[pos]); // 이미지 변경
});
} else { // 진행중이 아니면
$("#imgBox").stop(); // 애니메이션 정지
}
})
}
</script>
</head>
<body>
<div class="wrap">
<img alt="" src="../img/dog1.jpg" id="imgBox"/>
<div class="pause">||</div>
<div class="pause_bg"></div>
<div class="pointer">
<span class="point_on" id="p0"></span>
<span class="point" id="p1"></span>
<span class="point" id="p2"></span>
</div>
</div>
</body>
</html>

사진이 슬라이드 되는데, 미흡한 부분이 있음, 강사님 코드지만, 대략적인 기능만 구현한거!
- 버튼이 || 인거 변경해야하고,
- 멈추는게, 현재 이미지에서 멈추는게 아니고, 다음 이미지에서 멈춤
리팩토링 해보기
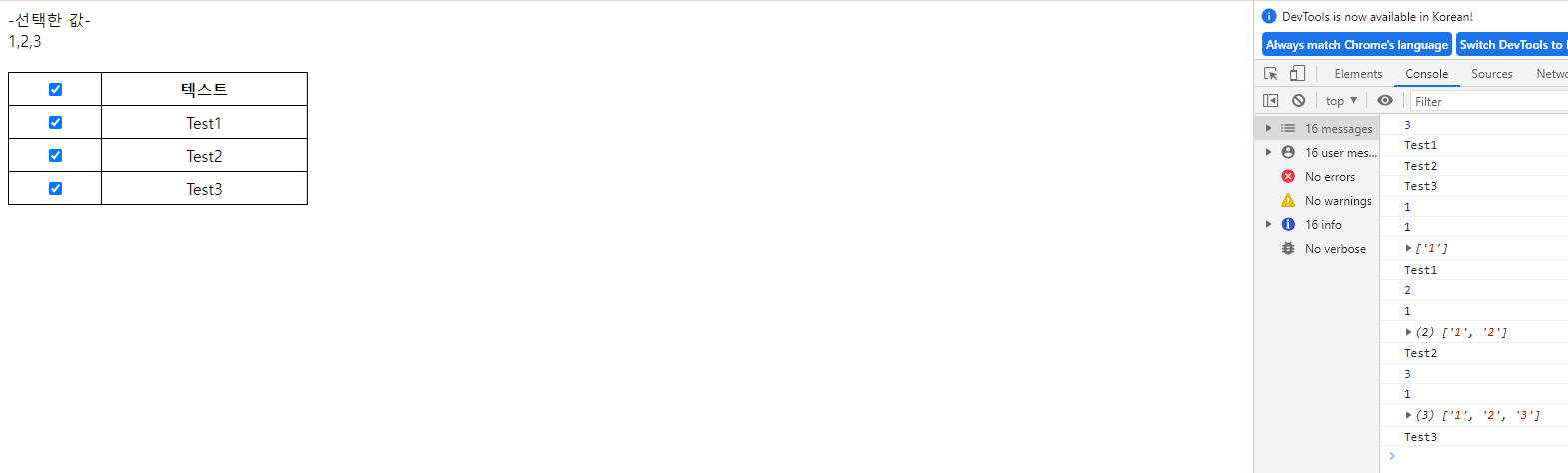
테이블 체크박스 구현
test13
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table {
border-collapse: collapse;
width: 300px;
}
td, th {
border: 1px solid #000;
height: 30px;
text-align: center;
}
</style>
<script type="text/javascript" src="../jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// 객체.length : 해당 객체들의 개수
console.log($("tbody [type='checkbox']").length);
$("tbody").on("click", ".cb", function () {
// 셀렉터 중 : checked => 체크됨, checked 제이쿼리에서 쓰이는 셀렉터
console.log($("tbody .cb:checked").length); // tbody안에 체크된 것의 개수
console.log($("tbody .cb:checked").val()); // tbody안에 체크된 것의 값, 문제는 한개만 개져옴
// each(함수) : 해당 객체만큼 돌면서 함수를 실행
var arr = [];
$("tbody .cb:checked").each(function () { // tbody안에 체크된 만큼 함수실행
arr.push($(this).val()); // 배열에 현재순번의 체크된 체크박스 값 넣기
})
console.log(arr);
$("#res").html(arr.toString());
if(arr.length == $("tbody .cb").length){ // 선택된것과 체크박스 개수가 동일
// 상태값과 관련된 경우 attr을 사용할때 한번만 적용 따라서 attr 안 쓰고
// $("thead .cd").attr("checked" , "checked"); // 속성 checked에 checked를 주겠다.
// prop(상태, boolean) : 해당 상태를 boolean에 맞추어 적용
$("thead .cb").prop("checked", true);
} else { // 동일하지 않을때
$("thead .cb").prop("checked", false);
}
}); // tbody .cb click end
$("thead").on("click", ".cb", function () { // 전체선택, 해제 클릭시
// if($(this).prop("checked")) { // 클릭 대상이 현재 체크된 상태일때
// 객체.is(셀렉터) : 객체가 셀렉터에 해당하는지 확인
if($(this).is(":checked")){ // 클릭 대상이 현재 체크된 상태일때
$("tbody .cb").prop("checked", true); // tbody에 .cb들을 체크 상태로, 만약 id면 첫번째것만 적용됨
} else { // 아닐때
$("tbody .cb").prop("checked", false); // tbody에 .cb들을 체크 안된상태로
}
}); // thead .cb click end
$("tbody").on("click", "tr", function () {
// console.log($(this).children().eq(0)); // tr의 자식 중 인덱스 0번째 자식을 취득
// console.log($(this).children(":nth-child(2)")); // tr의 자식 중 2번째 자식을 취득
// tr의 자식 중 2번째 자식의 엔티티를 취득
console.log($(this).children(":nth-child(2)").html().trim()); // trim() 안하니 앞에 공백 생김
})
}); // document ready end
</script>
</head>
<body>
<div>-선택한 값-</div>
<div id ="res"></div><br />
<table>
<thead>
<tr>
<th>
<input type="checkbox" class ="cb" />
</th>
<th>
텍스트
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" class ="cb" value="1" />
</td>
<td>
Test1
</td>
</tr>
<tr>
<td>
<input type="checkbox" class ="cb" value="2" />
</td>
<td>
Test2
</td>
</tr>
<tr>
<td>
<input type="checkbox" class ="cb" value="3" />
</td>
<td>
Test3
</td>
</tr>
</tbody>
</table>
</body>
</html>
여기서는 한 줄 클릭시 체크박스도 체크되게 해보기
DB를 실시간으로 가져온다
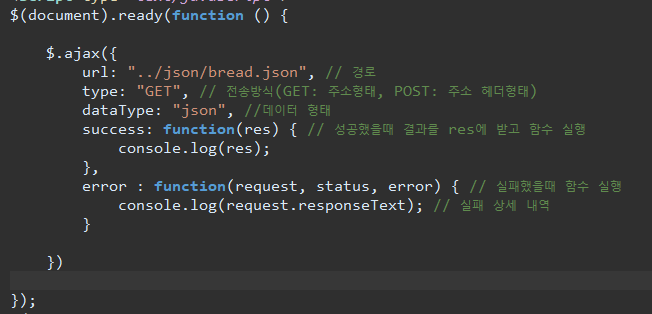
ajax()
동기화(Synchronized) : 주소와 화면이 같이 이동하여, 연동되는 방식
비동기화(Asynchronized) : 주소와 화면이 별개로 동작하며 백그라운드를 통한 데이터 송수신 방식
뭔가 이거는 SPA (싱글 페이지 어플리케이션) 설명아닌가?
두개 같이쓰긴함!
비동기 방식 중 하나가
Ajax: 비동기 방식의 데이터 전송 방식
웹소켓도 있음: 실시간 데이터 주고받을때, 안정성 측면 안 좋아
그래서 대부분 ajax
https://api.jquery.com/jQuery.Ajax/#jQuery-ajax-settings
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
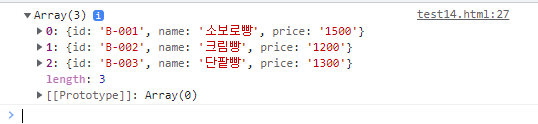
json 파일 통해서 처리하는 법 배움


xml로 가져오면은 parsing 작업을 따로 해줘야해서 json이 편함
test14
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table {
border-collapse: collapse;
width: 300px;
}
td, th {
border: 1px solid #000;
height: 30px;
text-align: center;
}
</style>
<script type="text/javascript" src="../jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.ajax({
url: "../json/bread.json", // 경로
type: "GET", // 전송방식(GET: 주소형태, POST: 주소 헤더형태)
dataType: "json", //데이터 형태
success: function(res) { // 성공했을때 결과를 res에 받고 함수 실행
console.log(res);
var html = "";
for(var data of res){
html += "<tr>";
html += "<td>" + data.id + "</td> ";
html += "<td>" + data.name + "</td> ";
html += "<td>" + data.price + "</td> ";
html += "</tr>";
// $("tboby").append(html);
}
$("tbody").html(html); // 한번에 추가, append대신 html, var html = "";변수도 for문 밖으로 뺌
},
error : function(request, status, error) { // 실패했을때 함수 실행
console.log(request.responseText); // 실패 상세 내역
}
})
});
</script>
</head>
<body>
<table>
<thead>
<tr>
<th>아이디</th>
<th>품목명</th>
<th>금액(원)</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>
오늘 느낀점!!!
예전에 캠핑사이트 만들려고 했을때

이렇게 비동기처리했는데, 생각해보니 success랑 error일때를 조건처리를 안해줬네
저것도 하느라 한참 고생했는데
처리할때 success랑 error 고려!
오늘 한 실습 중 테이블
행 클릭시 체크박스도 체크되게
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table {
border-collapse: collapse;
width: 300px;
}
td, th {
border: 1px solid #000;
height: 30px;
text-align: center;
}
</style>
<script type="text/javascript" src="../jquery-1.12.3.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("tbody tr").click(function(){
// console.log($(this).children(":nth-child(2)").html().trim());
var checkbox = $(this).find('td:first-child :checkbox');
checkbox.prop('checked', !checkbox.is(':checked'));
var arr = [];
$("tbody .cb:checked").each(function () {
arr.push($(this).val());
})
$("#res").html(arr.toString());
if(arr.length == $("tbody .cb").length){
$("thead .cb").prop("checked", true);
} else {
$("thead .cb").prop("checked", false);
}
});
$("tbody .cb").click(function(){
var arr = [];
$("tbody .cb:checked").each(function () {
arr.push($(this).val());
})
$("#res").html(arr.toString());
var checkbox = $(this);
checkbox.prop('checked', !checkbox.is(':checked'));
if(arr.length == $("tbody .cb").length){ // 선택된것과 체크박스 개수가 동일
// 상태값과 관련된 경우 attr을 사용할때 한번만 적용 따라서 attr 안 쓰고
// $("thead .cd").attr("checked" , "checked"); // 속성 checked에 checked를 주겠다.
// prop(상태, boolean) : 해당 상태를 boolean에 맞추어 적용
$("thead .cb").prop("checked", true);
} else { // 동일하지 않을때
$("thead .cb").prop("checked", false);
}
});
$("thead .cb").click(function() {
if($(this).is(":checked")){
$("tbody .cb").prop("checked", true);
} else {
$("tbody .cb").prop("checked", false);
}
var arr = [];
$("tbody .cb:checked").each(function () {
arr.push($(this).val());
})
$("#res").html(arr.toString());
});
});
</script>
</head>
<body>
<span>선택한 행: </span><span id ="res"></span><br /><br />
<span>선택한 값: </span><span id ="res1"></span><br /><br />
<table>
<thead>
<tr>
<th>
<input type="checkbox" class ="cb" />
</th>
<th>
텍스트
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" class ="cb" value="1" />
</td>
<td>
Test1
</td>
</tr>
<tr>
<td>
<input type="checkbox" class ="cb" value="2" />
</td>
<td>
Test2
</td>
</tr>
<tr>
<td>
<input type="checkbox" class ="cb" value="3" />
</td>
<td>
Test3
</td>
</tr>
</tbody>
</table>
</body>
</html>이거는 코드팬으로 다시 해서 올려볼께
https://makeaplayground.tistory.com/101
나혼자 해볼려다가 이러저러 뻘짓을 하다가 결국 구글링함 , 밑에 URL 참고했고, attr를 prop로 바꿔줬다
https://yoon-developer.tistory.com/12
[Jquery] 행(tr) 클릭시 checkbox : checked
onclick : javascript click : jquery $("[id]").click(function(){ var checkbox = $(this).find('td:first-child :checkbox'); checkbox.attr('checked', !checkbox.is(':checked')); });
yoon-developer.tistory.com
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220728 시험, 팀플 (0) | 2022.07.29 |
|---|---|
| 국비 TIL(Today I Learned) 20220727 ajax로 데이터 받아오기 (0) | 2022.07.27 |
| 국비 TIL(Today I Learned) 20220725 제이쿼리 API (0) | 2022.07.25 |
| 국비 TIL(Today I Learned) 20220722 JS 이벤트 (0) | 2022.07.22 |
| 국비 TIL(Today I Learned) 20220721 Js String 메소드 (0) | 2022.07.21 |