728x90
Js String 메소드
1. ~~~

js의 pad 기능 애기하다가 pad기능은 오라클에서 많이 쓴다고 예시 보여주심


search(), match()라는 것도 있음
search() 정규식 쓸수있음
Js Event
function: 기능
funciton 함수명(인자명, ...) {
내용
*만약 반환값이 있다면
return 값;
}
test2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var s = "Hello World!!"
console.log(s.substring(3));
console.log(s.substring(3, 4)); // 3이상 4미만, 3만 출력
// replace(값1, 값2) : 처음 값1을 찾아서 값2를 바꿈
console.log(s.replace("l","k")); // 처음만 바꿔줌
// replace(정규식 값, 값2) : 정규식에 따라 값을 찾고 값2로 바꿈
// 정규식 : /찾을값/옵션들
// replace에서 정규식 사용시 따옴표 안씀
// 옵션 gi 모두찾고, 대소문자 관계없이
console.log(s.replace(/l/gi,"k"));
// 대소문자화
console.log(s.toUpperCase());
console.log(s.toLowerCase());
// trim() : 앞뒤로 공백 제거
var a = " hi ! ";
console.log(a.trim());
// padStart(숫자, 값) : 문자열이 숫자개수만큼 길이가 될때까지 값 채움
var b = "1";
console.log(b.padStart(5,"0"));
console.log(s.charAt(0));
// javascript에서는 문자열을 배열의 형태로 보관하기 때문에
// 별도의 작없없이 배열 취급이 가능
console.log(s[0]);
var c = "가나다,라마사,사야자";
console.log(c.split(","));
console.log(s.indexOf("l"));
console.log(s.indexOf("l", 4));
console.log(s.lastIndexOf("l"));
console.log(s.lastIndexOf("l", 4));
var d = 3.1415;
console.log(Math.round(d));
console.log(Math.ceil(d));
console.log(Math.floor(d));
console.log(Math.abs(-7));
console.log(Math.random());
// Lotto 번호 출력
var lotto = new Array(6);
for(var i =0; i < lotto.length; i++){
lotto[i] = Math.floor(Math.random() * 45) + 1;
for (var j = 0; j < i; j++) {
if (lotto[i] == lotto[j]) {
i--;
}
}
}
for(var a in lotto){
console.log(lotto[a]);
}
lotto.sort()
for(var a in lotto){
console.log(lotto[a]);
}
var lotto2 = new Array(6);
for(var i =0; i < lotto2.length; i++){
lotto2[i] = Math.floor(Math.random() * 45) + 1;
if (lotto2.indexOf(lotto2[i] < i)) {
i--;
}
}
for(var a in lotto2){
console.log(lotto[a]);
}
</script>
</head>
<body>
</body>
</html>test3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// window.onload : 화면이 다 로드 된 이후 실행
// onload 사용시 한번만 작성한다.
window.onload = function(){
console.log("A");
}
var t1 = document.getElementById("txt");
console.log(t1); // null : 해당 시점에 화면에 대상이 없기 때문
console.log("B");
window.onload = function(){
console.log("C")
var t = document.getElementById("txt");
console.log(t);
}
//함수 안에서는 변수 읽어올수 있음! 밖에서는 순서고려
function test(){
console.log("함수 호출!")
// document.getElementById(값)
// : 아이디가 값과 일치하는 객체를 취득
var t2 = document.getElementById("txt");
console.log(t2);
// 화면객체.속성 : 해당 속성의 값을 가져온다.
// 화면객체.속성 = 값 : 해당 속성에 값을 넣는다.
console.log(t2.value);
console.log(t2.id);
console.log(t2.type);
t2.value = "기운냅시다";
t2.type = "password";
}
function test2() {
var ta = document.getElementById("ta");
// textarea의 경우 실제 값은 엔티티에 보관됨
// value속성 사용시 엔티티 접근 <태그>태그와 태그 사이가 엔티티<태그>
console.log(ta.value);
}
</script>
</head>
<body>
<input type="text" id="txt" /> <br/> <br/>
<input type="button" value="버튼1" onclick="alert('a')"/>
<input type="button" value="버튼2" onclick="test()"/>
<input type="button" value="버튼3" onclick="test()" ondblclick="alert('더블')"/> <br/> <br/>
<textarea rows="5" cols="10" id="ta"></textarea>
<br/>
<input type="button" value="버튼4" onclick="test2()">
</body>
</html>
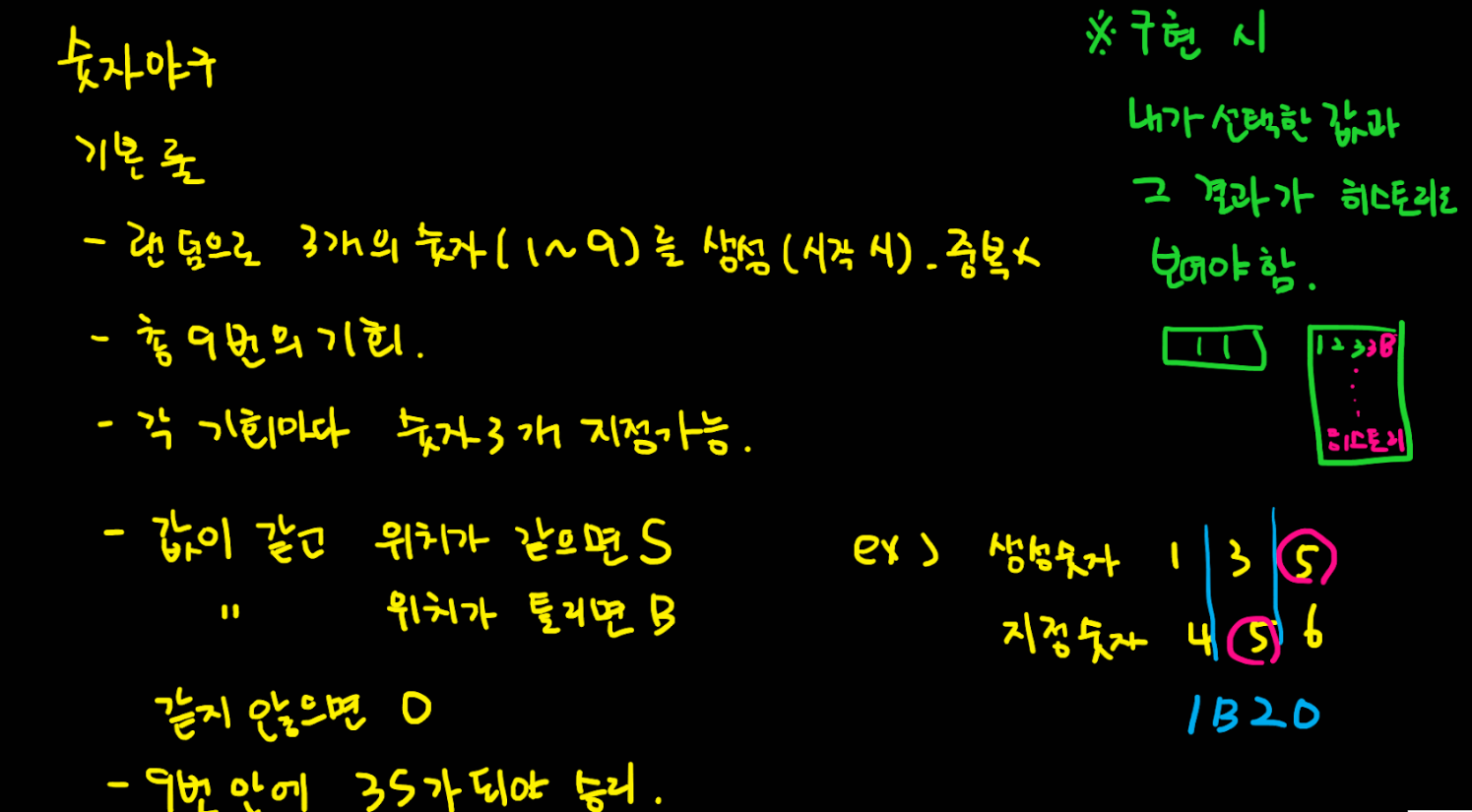
test4 숫자야구

(학원에서 한거)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var num1 = new Array(3);
for(var i =0; i < num1.length; i++){
num1[i] = Math.floor(Math.random() * 9) + 1;
for (var j = 0; j < i; j++) {
if (num1[i] == num1[j]) {
i--;
}
}
}
for(var a in num1){
console.log(num1[a]);
}
var count1 = 0;
function numGet(a){
var t = document.getElementById("txt");
t.value += a;
var num2 = "";
num2 = t.value;
if(num2.length == 3 && count1 != 9){
count1++;
let str = num1.join("");
console.log(str);
console.log(num2);
console.log(str == num2);
var Scount = 0;
var Bcount = 0;
var Ocount = 0;
for(var i = 0 ; i < num2.length ; i++) {
if(str.indexOf(num2[i]) == -1) {
Ocount++;
} else if(str.indexOf(num2[i]) == i) {
Scount++;
} else {
Bcount++;
}
}
result.value += count1 + "회 - 입력값:" +num2 + "[" + Bcount +"B " + Scount +"S " + Ocount + "O ]";
t.value = "";
var Scount = 0;
var Ocount = 0;
var Bcount = 0;
}
}
</script>
</head>
<body>
<h2>숫자야구</h2>
<input type="text" value="" id="txt" onclick=""/>
<input type="button" value="리셋" onclick=""/> <br/>
<input type="button" value="1" id="num" onclick="numGet(value)"/>
<input type="button" value="2" id="num" onclick="numGet(value)"/>
<input type="button" value="3" id="num" onclick="numGet(value)"/>
<input type="button" value="4" id="num" onclick="numGet(value)"/>
<input type="button" value="5" id="num" onclick="numGet(value)"/> <br/>
<input type="button" value="6" id="num" onclick="numGet(value)"/>
<input type="button" value="7" id="num" onclick="numGet(value)"/>
<input type="button" value="8" id="num" onclick="numGet(value)"/>
<input type="button" value="9" id="num" onclick="numGet(value)"/> <br/><br/>
<textarea rows="30" cols="30" id="result"></textarea>
</body>
</html>(집에서 추가로 한거)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var num1 = new Array(3);
for(var i =0; i < num1.length; i++){
num1[i] = Math.floor(Math.random() * 9) + 1;
for (var j = 0; j < i; j++) {
if (num1[i] == num1[j]) {
i--;
}
}
}
for(var a in num1){
console.log(num1[a]);
}
var count1 = 0;
function numGet(a){
var t = document.getElementById("txt");
t.value += a;
var num2 = "";
num2 = t.value;
if (num2.length == 3){
count1++;
let str = num1.join("");
var Scount = 0;
var Bcount = 0;
var Ocount = 0;
for(var i = 0 ; i < num2.length ; i++) {
if(str.indexOf(num2[i]) == -1) {
Ocount++;
} else if(str.indexOf(num2[i]) == i) {
Scount++;
} else {
Bcount++;
}
}
result.value += count1 + "회 - 입력값:" +num2 + "[" + Bcount +"B " + Scount +"S " + Ocount + "O ]" + "\n";
t.value = "";
if(Scount == 3){
for(var i = 1; i <= 9; i++){
document.getElementById("num" + i).disabled = true;
}
result.style.color = "blue";
result.value += "\n" + "게임에서 이겼습니다!";
}
var Scount = 0;
var Ocount = 0;
var Bcount = 0;
if(count1 == 9){
for(var i = 1; i <= 9; i++){
document.getElementById("num" + i).disabled = true;
}
result.value += "\n" + "게임에서 지셨습니다."
}
}
}
function reset(){
var t = document.getElementById("txt");
var r = document.getElementById("result");
t.value = "";
r.value = "";
count1 = 0;
for(var i = 1; i <= 9; i++){
document.getElementById("num" + i).disabled = false;
}
}
</script>
</head>
<body>
<h2>숫자야구</h2>
<input type="text" value="" id="txt" onclick=""/>
<input type="button" value="리셋" onclick="reset()"/> <br/>
<input type="button" value="1" id="num1" onclick="numGet(value)"/>
<input type="button" value="2" id="num2" onclick="numGet(value)"/>
<input type="button" value="3" id="num3" onclick="numGet(value)"/>
<input type="button" value="4" id="num4" onclick="numGet(value)"/>
<input type="button" value="5" id="num5" onclick="numGet(value)"/> <br/>
<input type="button" value="6" id="num6" onclick="numGet(value)"/>
<input type="button" value="7" id="num7" onclick="numGet(value)"/>
<input type="button" value="8" id="num8" onclick="numGet(value)"/>
<input type="button" value="9" id="num9" onclick="numGet(value)"/> <br/><br/>
<textarea rows="30" cols="30" id="result"></textarea>
</body>
</html>숫자야구에서 indexOf가 키워드!!
728x90
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220725 제이쿼리 API (0) | 2022.07.25 |
|---|---|
| 국비 TIL(Today I Learned) 20220722 JS 이벤트 (0) | 2022.07.22 |
| 국비 TIL(Today I Learned) 20220720 Javascript (0) | 2022.07.20 |
| 국비 TIL(Today I Learned) 20220719 SQL시험, 팀별 화면기획 (0) | 2022.07.19 |
| 국비 TIL(Today I Learned) 20220718 데이터베이스 백업, 설계 (0) | 2022.07.18 |