Javascript : HTML에서 동작을 구현하고자 생김, 기존에는 웹 브라우저 상에서 동작하는 언어
es6 잠깐 애기하고, 수업시간에는 es6까지는 못할것 같고, 우리가 js문법에 익숙해지면 나중에 써보기
https://hanamon.kr/javascript-es6-%EB%AC%B8%EB%B2%95/
[JavaScript] ES6 문법 - 하나몬
[JavaScript] ES6 문법 알아보기 ES란, ECMAScript의 약자이며 자바스크립트의 표준, 규격을 나타내는 용어이다. 뒤에 숫자는 버전을 뜻하고 ES5는 2009년 ES6는 2015년에 출시되었다. 1. let, const 키워드 블
hanamon.kr
파이썬 권장, 초보자에게
이클립스


오른쪽 끝 javaEE로 변경해주고,
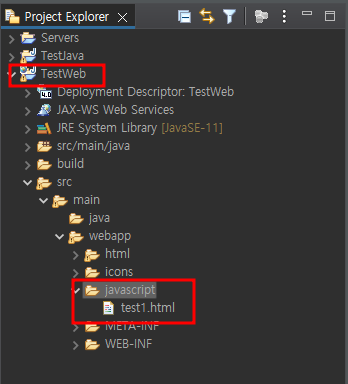
기존에 만들어놨던 TestWeb패키지에 javascript폴더 만들고 test1.html 파일 만듬

Javascript 변수
var : 일반적 변수, 전역, 지역 변수 상관 안함
let : 지역변수, 중복 선언 불가(ES6)
const : 상수, 값 변경 불가(ES6)
변수타입 변수명 = 값;

port 8080 required by tomcat v9.0 server at localhost is already in use. the server may already be running in another
process, or a system process may be using the port. to start this server you will need to stop the other process or
change the port number(s).
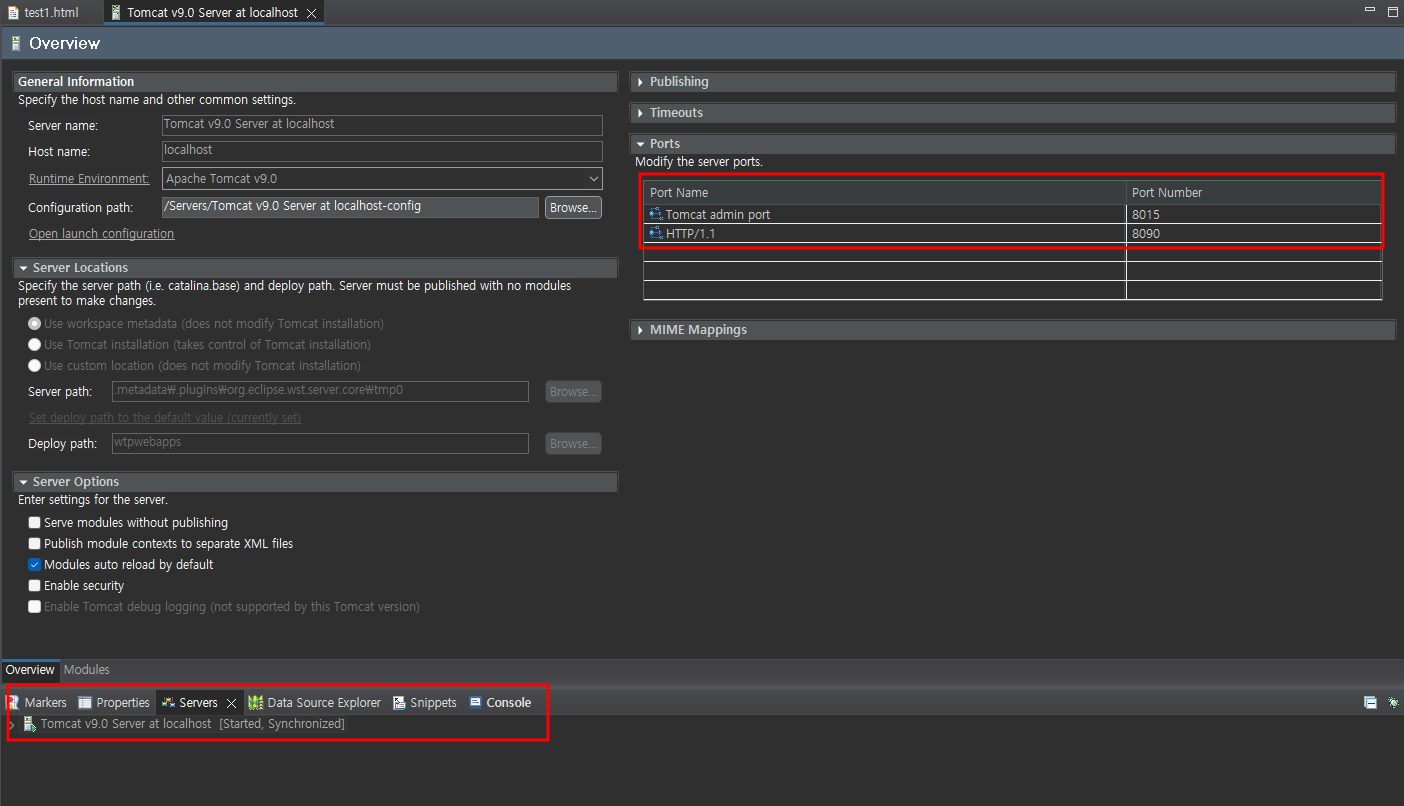
이런 오류가 나면 밑에 Tomcat 서버 더블클릭


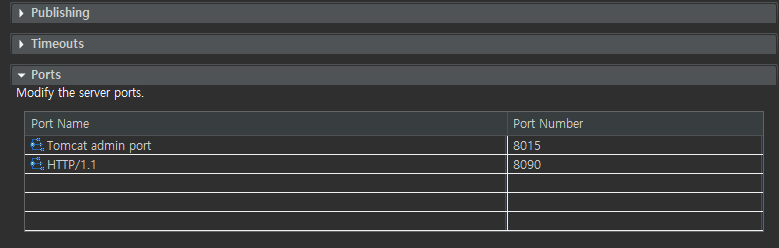
우리는 포트 이걸로 바꿔서 쓰는중
다른하나 또...8080으로 했는데 뭐였지..그래서 중복되서 8090으로 바꿔줌

자바랑 사칙연산


문자 <-> 숫자 변환

NaN
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/NaN
NaN - JavaScript | MDN
전역 NaN 속성은 Not-A-Number(숫자가 아님)를 나타냅니다.
developer.mozilla.org
- 나는 사실 NaN이나 Null이나 같은걸로 생각함
- js에도 parseInt있다니!! Int타입도 없는데? 신기하네
Undifined는 변수선언도 된적 없는, 공간도 없음
Null 선언은 됬어, 값이 할당되지 않음
조건문

Javascript 배열 : 크기가 고정이나 기능을 통하여 유동화 할 수 있음.
Java
타입[] 변수명 = {값, 값,...}
Javascript
변수타입 변수명 = [값, 값,...];
변수타입 변수명 = new Arrary(크기);
Javascript 의 배열 메소드
splice 이제 젤 중요!!
1. pop() : 마지막 인덱스를 제거한다
2. push(값) : 인덱스를 추가하고 값을 넣는다
3. shift() : 맨 처음 인덱스를 제거힌다
4. unshift(값): 맨 처음에 인덱스를 추가하고 값을 넣는다
5. splice(숫자1, 숫자2, 값, 값, ...)
숫자1 위치부터 숫자2개 만큼 배열을 제거하고 값들을 추가한다.
값은 선택적, 없으면은 제거만 됨
6. slice(숫자) : 숫자 이상 인덱스부터 배열을 잘라냄
slice(숫자1, 숫자2) : 숫자1 이상 숫자2 미만의 인덱스의 배열을 잘라냄

Javascript Object : Java의 Map과 동일 역활
타입 변수명 = {
키 : 값,
키 : 값,
...
}
변수명.키 => 값 취득
변수명.키 = 값; => 해당 키에 값을 넣는다
- 나는 배열이랑 오브젝트도 아직 확실히 모르는게, 아까 배열 배우기전에 뭐 좀 볼라구 배열 선언하는데
var arry = { 값 }; 이런식으로 { } 씀.....
{} => 배열
[] => Object
Object 쓰다보면 map 메소드 쓸 필요가 없음, 굳이? 이런느낌

제이쿼리 셀렉터 공부하기!
오늘의 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 한줄 주석
/*
* 여러줄 주석
*/
// alert : 경고창
// alert("Hello World!!");
// console : 브라우저에서 제공하는 콘솔, 개발자도구에서 구분해서 볼수있음
console.log("Hello World!!");
console.info("aaa");
console.error("bbb");
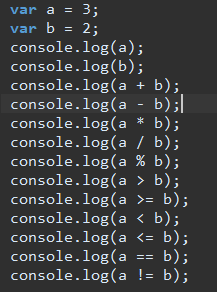
var a = 3;
var b = 2;
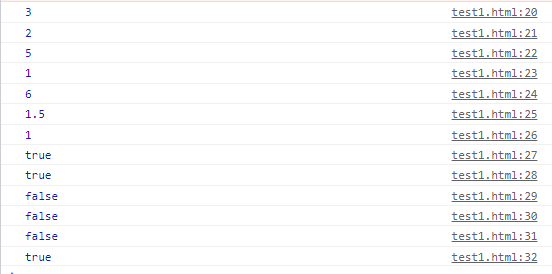
console.log(a);
console.log(b);
console.log(a + b);
console.log(a - b);
console.log(a * b);
console.log(a / b);
console.log(a % b);
console.log(a > b);
console.log(a >= b);
console.log(a < b);
console.log(a <= b);
console.log(a == b);
console.log(a != b);
var c ="4";
console.log(c + a + b);
console.log(a + b + c);
console.log("" + a + b);
// 숫자변수.toString() : 문자열로 변환
console.log(a.toString() + b.toString());
// parseInt(문자열) : 문자열을 정수로 변환
console.log(parseInt(c) + a + b);
// Javascript의 경우 문자열 * 숫자인 경우
// 자동으로 숫자처리됨. 된, 숫자처리가 불가능한 경우 NaN이 됨
console.log(c * 1 + a + b);
console.log("abc" * 1); // NaN
// isNaN(값) : 값이 NaN인지 여부를 확인, 숫자인지 아닌지를 구분
console.log(isNaN("abc" *1));
console.log(isNaN("abc"));
// 조건문, 자바랑 동일, switch, do ~ while 도
if(a > 0){
console.log("a가 0보다 크다");
} else {
console.log("a가 0보다 크지 않다");
}
// int 대신 var
for(var i =1; i < 10; i++) {
console.log(i);
}
var str = "";
for(var i = 1; i< 10; i++) {
// \n : 줄바꿈
// \t : tab
str += i + "\n"; // 한칸에 출력
}
console.log(str);
// 구구단 찍기
var gugu = "";
for(var i=2; i<10; i++){
for(var j=2; j<10; j++){
gugu += i + "*" + j + "=" + i * j + "\n"
}
}
console.log(gugu);
// 강사님의 구구단 찍기
str = "";
for(var i = 2; i < 10; i++){
str += i + "단\n"
for(var j = 2; j < 10; j++){
str += i + "*" + j + "=" + i * j + "\n"
}
}
console.log(str);
// 별찍기
var star = "";
for(var i = 0; i < 5; i++){
for(var j = 0; j < 5; j++){
star += "*";
}
star += "\n";
}
console.log(star);
var star1 = "";
for(var i = 0; i < 5; i++){
for(var j = 0; j < 5; j++){
if (j < i) { // 공백
star1 += " ";
} else {
star1 += "*";
}
}
star1 += "\n";
}
console.log(star1);
var star2 = "";
for(var i = 0; i < 5; i++){
for(var j = 0; j < i; j++){
star2 += " ";
}
for(var k =0; k < 5 - i; k++){
star2 += "*";
}
star2 += "\n";
}
console.log(star2);
// 피보나치 10건
// 1 1 2 3 5 8 13 21 34 55
var a = 1;
var b = 0;
var str = "";
var temp = 0;
for(var i = 1; i <= 10; i++){
temp = a + b;
str += temp + " ";
a = b;
b = temp;
}
console.log(str);
//js 배열
var arr = ["가나다", "라마바", "사아자"];
console.log(arr[1]);
arr[1] = "ABC";
console.log(arr[1]);
console.log(arr);
// length: 길이
console.log(arr.length);
// toString() : 문자열로 값을 가져옴
console.log(arr.toString());
// pop() : 마지막 인덱스를 제거한다
arr.pop();
console.log(arr.toString());
// push(값) : 인덱스를 추가하고 값을 넣는다
arr.push("123");
console.log(arr.toString());
// shift() : 맨 처음 인덱스를 제거한다
arr.shift();
console.log(arr.toString());
// unshift(값) : 맨 처음에 인덱스를 추가하고 값을 넣는다
arr.unshift("qwe");
console.log(arr.toString());
// splice(숫자1, 숫자2, 값, 값, ...)
// 숫자1 위치부터 숫자2개 만큼 배열을 제거하고 값들을 추가한다.
// 값은 선택적, 없으면은 제거만 됨
arr.splice(1, 0, "사아자"); // 숫자2에 0이면 배열 지우는 거 없이 추가
console.log(arr.toString());
// arr.splice(0, arr.length); // 모두 제거됨
// slice(숫자) : 숫자 이상 인덱스부터 배열을 잘라냄
// slice(숫자1, 숫자2) : 숫자1 이상 숫자2 미만의 인덱스의 배열을 잘라냄
console.log(arr.slice(1));
console.log(arr.slice(1, 2));
// 내가 한 오름차순
arr = [5, 7, 3];
for(var i = 0; i < arr.length; i++){
for(var j = 0; j < arr.length-1; j++){
if(arr[i] < arr[j]){
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
}
}
// 출력: 3, 5, 7
console.log(arr.toString());
// 강사님의 오름차순
arr1 = [5, 7, 3];
for(var i = 0; i < arr1.length-1; i++){
for(var j = i+1; j < arr1.length; j++){
if(arr1[i] > arr1[j]){
temp = arr1[i];
arr1[i] = arr1[j];
arr1[j] = temp;
}
}
}
console.log(arr1.toString());
arr.sort(); // 오른차순 정렬
arr.reverse(); // 배열 순서 역순배치, 정렬이 아님 sort + roverse = 내림차순
// for에서의 Of : 순자적 데이터에서 하나씩 내용을 취득한다
// 자바에서는 for(var a : arr){ } 이런식
for(var a of arr){
console.log(a);
}
// for에서의 in : 순자적 데이터에서 인덱스 번호를 하나식 취득한다
for(var a in arr){
console.log(a);
}
// Object
var stu = {
name : "홍길동",
age : 200,
position: "두목"
}
console.log(stu.name);
console.log(stu);
stu.age = 30;
console.log(stu);
// 게시판 데이터의 예
var list = new Array();
for(var i = 10; i > 0; i--){
var board = {
no : i,
title: "Test" + i,
writer: "Tester"
}
list.push(board);
}
console.log(list);
</script>
</head>
<body>
</body>
</html>
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220722 JS 이벤트 (0) | 2022.07.22 |
|---|---|
| 국비 TIL(Today I Learned) 20220721 Js String 메소드 (0) | 2022.07.21 |
| 국비 TIL(Today I Learned) 20220719 SQL시험, 팀별 화면기획 (0) | 2022.07.19 |
| 국비 TIL(Today I Learned) 20220718 데이터베이스 백업, 설계 (0) | 2022.07.18 |
| 국비 TIL(Today I Learned) 20220715 오라클 테이블 만들기, 데이터 삭제, OT문제 (0) | 2022.07.18 |