Array api
// 배열이 3차가 넘어가면 객체나 json 구조로 씀
- map
원본데이터는 그대로 있고, 연산을 수행한 결과를 별도로 반환한다.
map 함수는 반드시 반환을 해야한다. 주로 데이터에 연산을 수행하고자 할때 사용한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
Array.prototype.map() - JavaScript | MDN
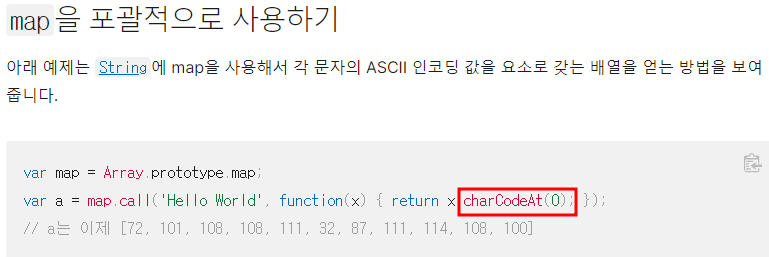
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
developer.mozilla.org
이 사이트 보는데, charCodeAt 을 보고, 오호 js도 있네 하면서
java에서는 charAt

모던 JavaScript 튜토리얼
ko.javascript.info
- find
filter랑 비슷하나, 조건 중 첫 번째 요소의 값만 반환
json
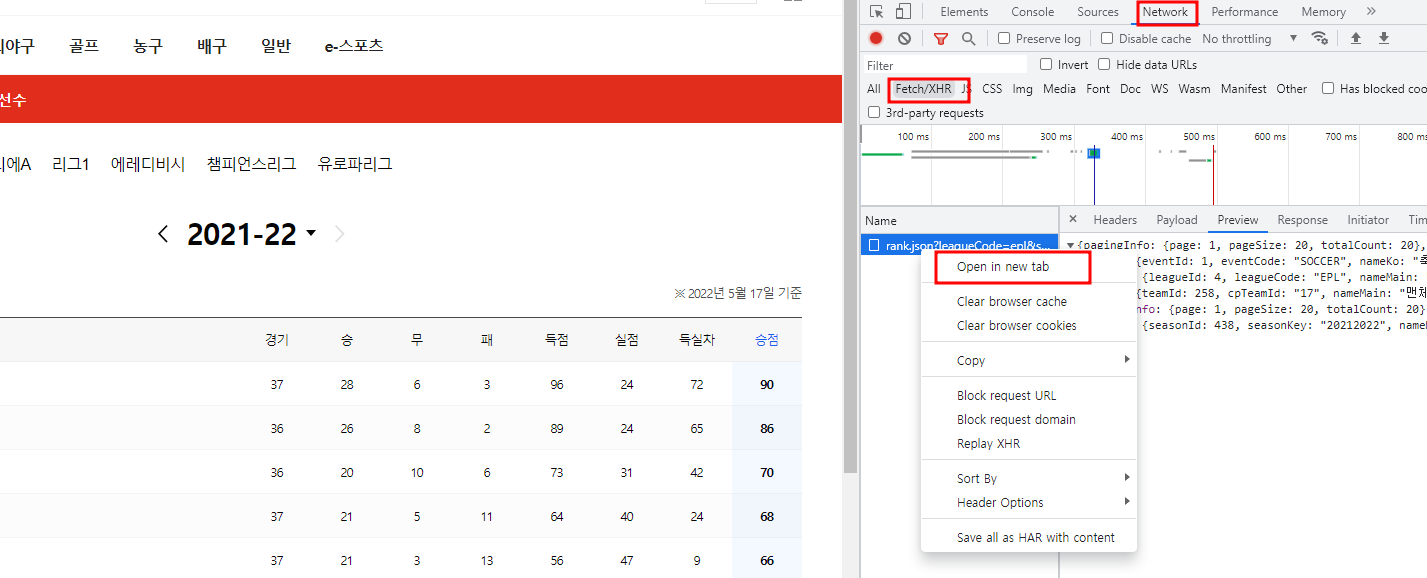
F12 -> network -> fetch/XHR -> 새로고침 하면 json파일 뜸


https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
Object.entries() - JavaScript | MDN
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환합니다. (for-in 루프가 다른점은 프로토 타입 체인의 속성도 열거한다는 점입니다).
developer.mozilla.org
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환.
[JavaScript] 자바스크립트 전개 구문(spread syntax) 이해하기
전개 구문(Spread Syntax)란? 전개 구문(Spread Syntax)는 ECMAScript6(2015)에서 새로 추가된 문법으로 간단하게 이 문법은 문법 이름 그대로 객체 혹은 배열들을 펼칠 수 있게 해 준다. 문법 // 펼칠 대상이..
bigtop.tistory.com
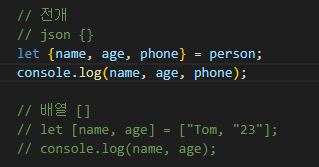
전개 구문

this: 객체안에서 자기표현
this 애기를 이것밖에 안 적었어??? this는 더 자세히 따로 작성해야겠어
프로프타입 prototype
<script>
//클래스란, 사용자가 자신의 필요에 의해서 관련있는 변수와 함수들을 묶어서 새로운 타입을 만드는 것.
class User { //User라는 타입 만든 것.
constructor(name="홍길동", phone="010-0000-0000", address="") //매개변수가 3개
{
//객체 내의 변수 선언
this.name=name;
this.phone=phone;
this.address=address;
console.log("생성자호출");
}
display(){ //클래스 안에 쓰는 함수는 function도 안 씀
console.log(this.name, this.phone, this.address);
}
}
//객체 생성하기
let user = new User();
user.display();
//매개변수가 3개라서 생성 4가지 할 수 있음. 객체 생성 방법을 매개변수로 주면 4가지 존재. constructor 하나로 다양하게 사용.
user = new User("장길산");
user.display();
user = new User("조승연", "010-0000-1111");
user.display();
user = new User("김정하", "010-2222-3333", "서울시");
user.display();
</script>예외처리 try catch
자바스크립트를 이용한 DOM 접근하기

getElementsByName, getElementsByClassName 등으로 dom 접근해서 for문 돌리기, 코드는 밑에 있는 깃헙 참고
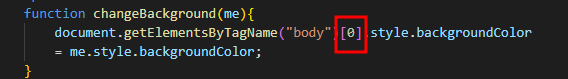
getElementsByTagName은 항상 배열로 가지고 옴
따라서 밑에 코드에서 [0]을 뺄수 없음

onclick 이벤트
button에 type="button" 없어도 서버 전송 가능
이벤트 종류들
mouse이벤트 종류들... 등등
자주 쓰지 않는다고, 코드 치지는 않고 이런게 있다고 넘어감
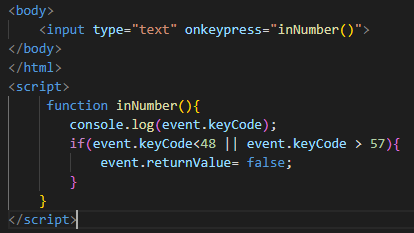
onkeyup 이벤트
onkeydown, onkeypress, onkeyup
but alt키 등은 onkeypress이벤트 발생 안함, 문자로 표현 안하는 키들은 안된데, 즉 아스키코드로 표현 가능한 애들만 onkeypress 이벤트 가능
내장객체
onkeypress , oninput 정규식( / / 사이에 정규식 )
onkeypress 한글 안됨

요거 정규식 예전에 정리한거, 참고만 하시길
https://github.com/saehee15/regexp-test
GitHub - saehee15/regexp-test
Contribute to saehee15/regexp-test development by creating an account on GitHub.
github.com
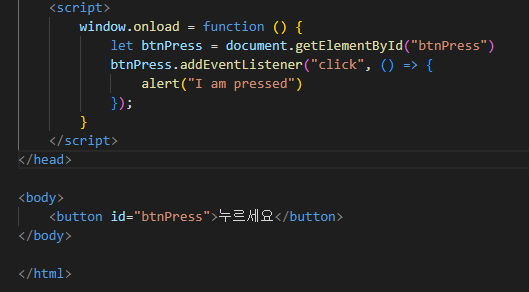
addEventListener 붙일때는 가끔적 window.onload 안에서,
window.onload 없이 script를 body위에 작성해주면, 밑에 같이 오류가 뜸, 순차적으로 읽기 때문이지


금일 코드 깃헙 주소
https://github.com/saehee15/acamedy/tree/main/20220517
GitHub - saehee15/acamedy
Contribute to saehee15/acamedy development by creating an account on GitHub.
github.com
내일은 웹서버 깔고( 톰캣 깔아보고) 거기서 작업해볼거래!
웃긴거!
내 자리 옆에 친구가 물 마실려고 정수기에서 물을 뜨고 있었고, 뒤에 다른 친구가 있었고,
선생님이 물 드실려고 오셔가지고 뒤에 있던 친구가 먼저 드시라고 비켜줬는데, 선생님이 이게 비동기라고ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
순서대로가 아닌ㅋㅋㅋㅋ 쌤이 물 마시고 다 마셨다고 알려주면 그게 콜백함수라고ㅋㅋㅋ
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220519 자바, 톰캣, 이클립스 설치, 설정 (0) | 2022.05.19 |
|---|---|
| 국비 TIL(Today I Learned) 20220518 js 테이블, ul안에 요소 추가, 제이쿼리! (0) | 2022.05.18 |
| 국비 TIL(Today I Learned) 20220516 switch문, 함수, Array API (0) | 2022.05.16 |
| 국비 TIL(Today I Learned) 20220513 for문, while문, 배열, json문법 (0) | 2022.05.13 |
| 국비 TIL(Today I Learned) 20220512 JS변수, 타입, 조건문 (0) | 2022.05.12 |