
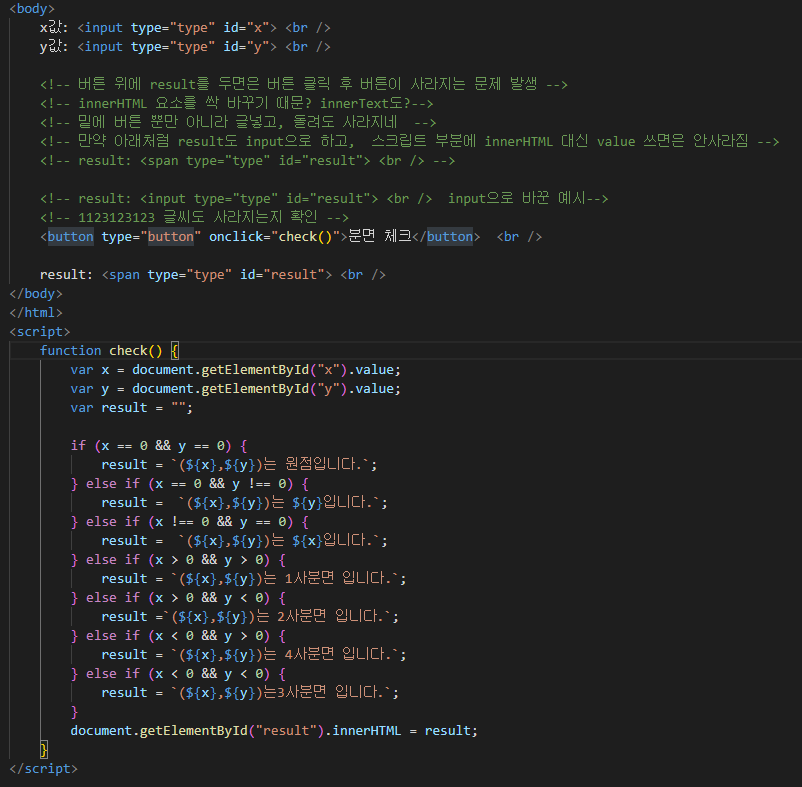
요건 어제 내 준 과제인데, 과제라고 하기도 뭐하지만, 몇 사분면인지 구하는 코드
근데 나는
result: <span type="type" id="result"> <br />
<button type="button" onclick="check()">분면 체크</button> <br />
이렇게 result값을 button 위에 넣어줬을때 버튼클릭 후, 버튼 사라지는 오류 발생, result값을 button 밑으로 빼주면 문제해결
innerHTML 때문인가봐, 요소들이 사라진데, innerText도 해보니 똑같이 그러고,
result를 input값으로 바꾸고, innerHTML, innerText 대신 value 가져오면은 버튼 안 사라짐
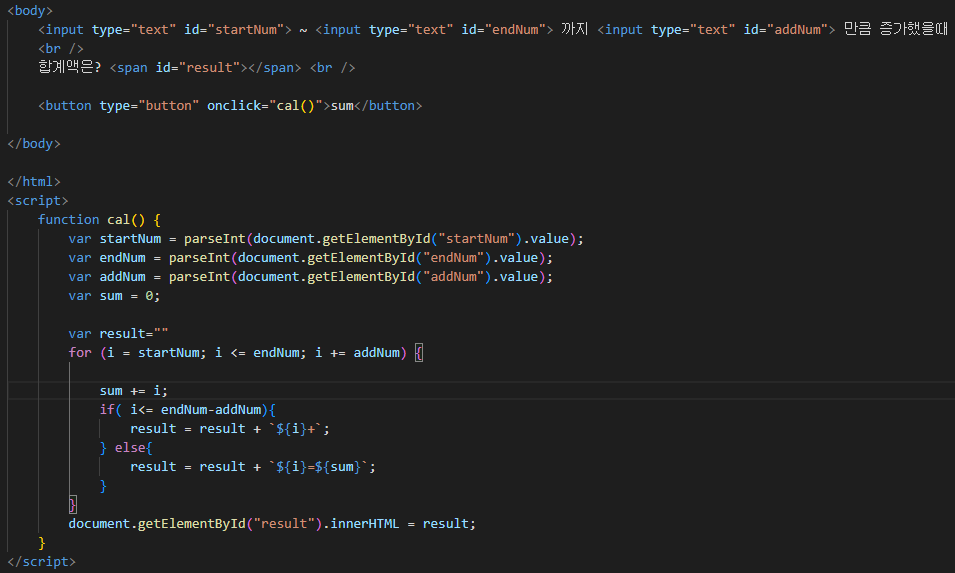
for문, 문제 주고 확인하는 방식으로 진행




이 코드는 parseInt 안 붙여서 오류남, 근데 선생님도 오류남 ㅎㅎ 그니까 괜찮아

위의 출력값 맨 마지막 i 이후에 +안 붙이고 = 붙이는 조건문!

이중 for문 안 쓰고 구구단 구하기, 내가 처음 했던거는 result값이 하나만 나오는데,
선생님은 잘 나옴, 선생님 코드 봐봐


킬로그램에서 파운드 변환 코드, for문 하다가 이 문제를 내시길래 for문 써야하나 했는데 그건 아니였음
while

점점 코드가 길어지니까 이제 깃헙에 코드 저장해야겠다
https://github.com/saehee15/acamedy
GitHub - saehee15/acamedy
Contribute to saehee15/acamedy development by creating an account on GitHub.
github.com
깃헙 이름, 메일 설정한게 git config --list 에 안 떠서 한참을 헤맸는데, 그냥 무시하고 올리니 되네, 깃헙 잔디도 잘 심어짐
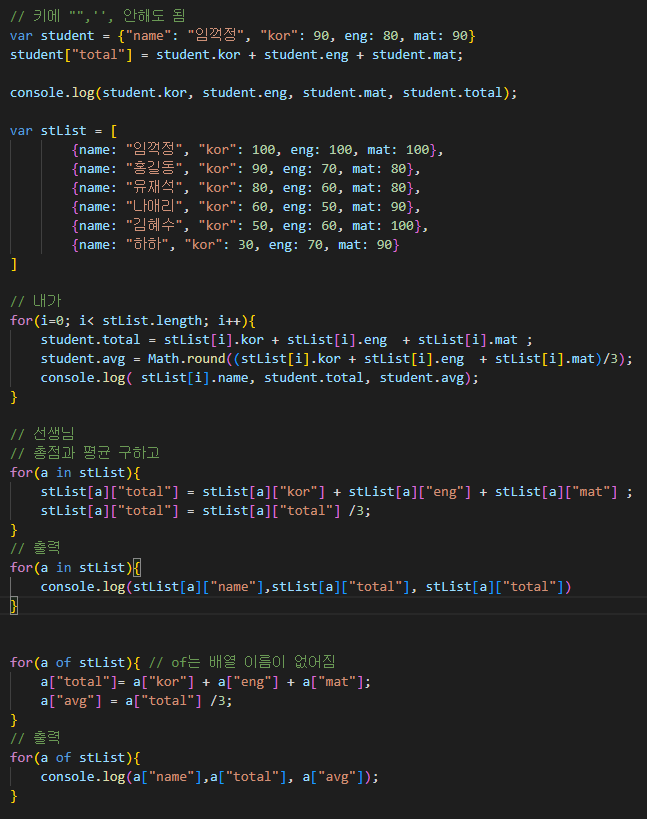
배열


for ...in 반복문
객체나 배열의 원소를 하나하나 검사할 때, for문 대신 간편하게 for in 문을 사용한다. (향상된 for문이라고도 한다.)
for ...of 반목문
for in 문과 마찬가지로 객체나 배열, 문자열 등의 원소를 변수에 담아 하나하나 검사한다.
다만 for in문과의 차이는 반복문을 돌릴 때, 배열이나 객체같이 원소를 나열할 수 있는 형태가 아닌 것은 제외. 따라서 순수한 배열 등의 원소만 출력된다.즉, prototype 속성 안에 들어있는 원소들은 제외된다. ex) 일반 함수 등
밑에 예시를 보면 of는 배열의 이름이 빠지네
foreach 반목문
오직 Array 객체에서만 사용가능한 메서드입니다

'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220517 배열api, this, dom접근, 클래스, 예외처리, 이벤트종류 (0) | 2022.05.17 |
|---|---|
| 국비 TIL(Today I Learned) 20220516 switch문, 함수, Array API (0) | 2022.05.16 |
| 국비 TIL(Today I Learned) 20220512 JS변수, 타입, 조건문 (0) | 2022.05.12 |
| 국비 TIL(Today I Learned) 20220510 table, form.... (0) | 2022.05.10 |
| 국비 TIL(Today I Learned) 20220509 HTML, CSS 기본적인 내용 (0) | 2022.05.09 |