728x90
진행사항✔️
오늘은 우리 DB에 있는 데이터로 맵에 뿌려주는 작업을했다
카테고리는 문화생활, 주유소, 영화관, 음식점이 있음
주차장은 기본 디폴트(다른분이 작업함)
우리는 기본적으로 구와 동을 선택해야 그 안에 있는 주차장, 주유소 등등을 마커 해주기 때문에
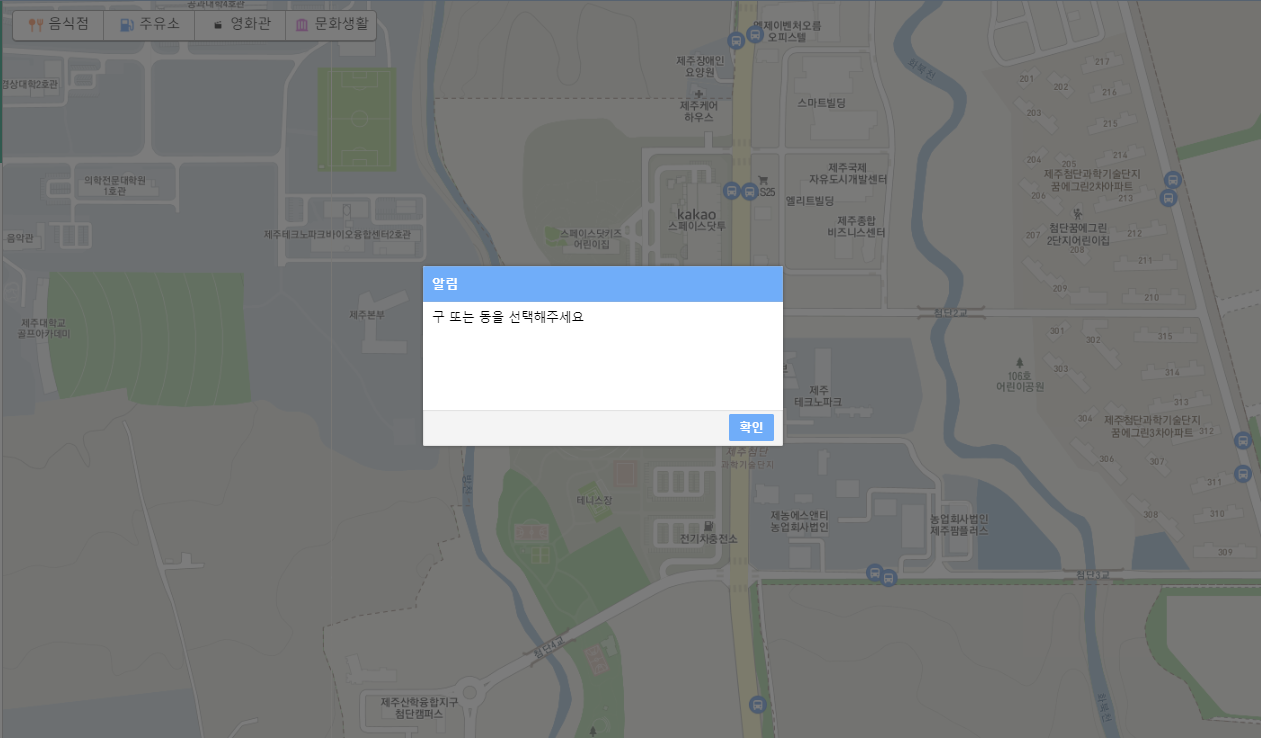
1. 구와 동이 선택이 안됬을경우에는 막았고,

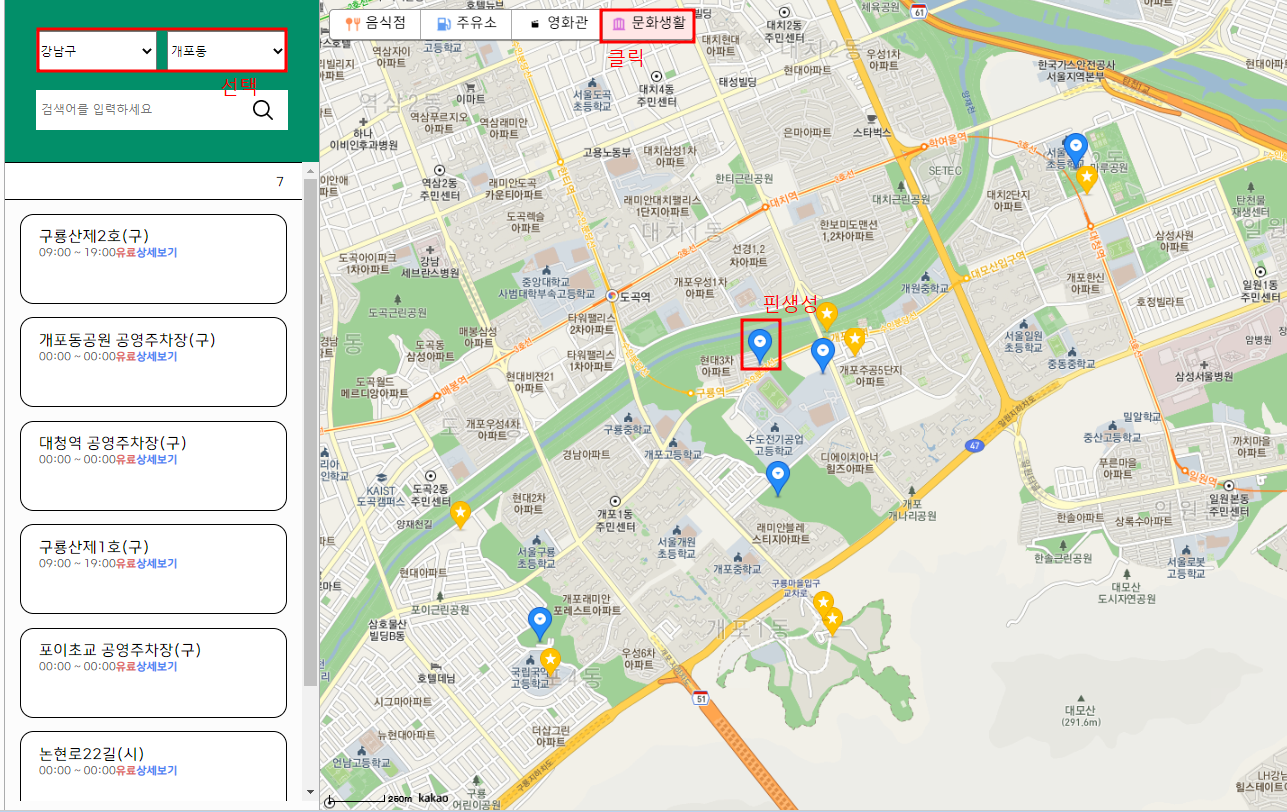
2. 구, 동 선택 후 문화생활 클릭시 지도에 마커 (왼쪽 리스트에는 주차장이 기본으로 뜬다, 우리는 주차장 프로젝트니까~~)
파란색 마커가 문화생활이다, 노란색 마커는 주차장


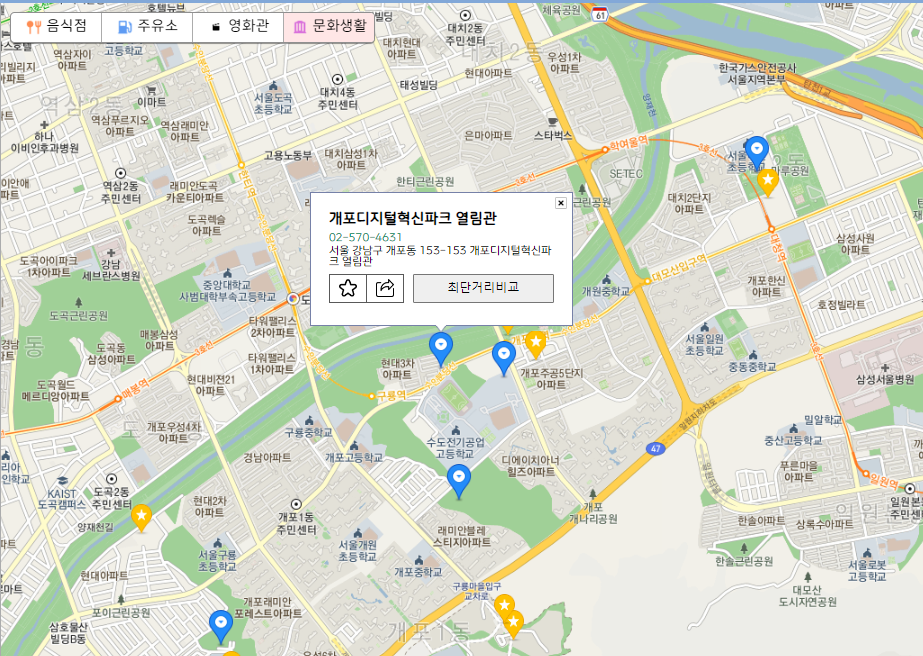
핀 클릭시 팝업 생성되고 정보가 보인다, 즐겨찾기랑 공유하기, 최단거리비교는 해야함
리스트 불러오는 ajax




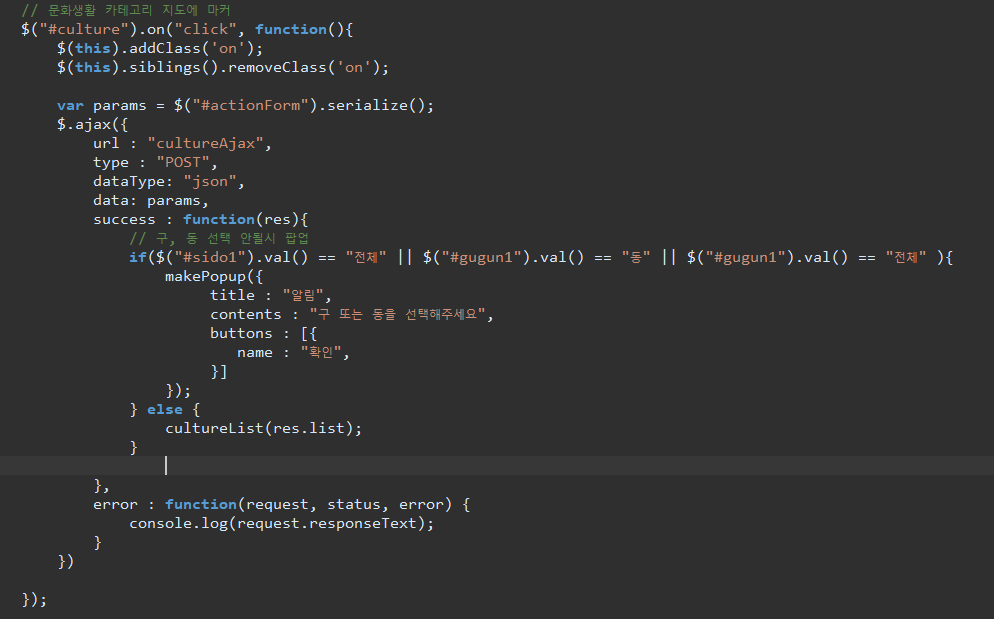
전체 코드
// 문화생활 카테고리 지도에 마커
$("#culture").on("click", function(){
$(this).addClass('on');
$(this).siblings().removeClass('on');
var params = $("#actionForm").serialize();
$.ajax({
url : "cultureAjax",
type : "POST",
dataType: "json",
data: params,
success : function(res){
// 구, 동 선택 안될시 팝업
if($("#sido1").val() == "전체" || $("#gugun1").val() == "동" || $("#gugun1").val() == "전체" ){
makePopup({
title : "알림",
contents : "구 또는 동을 선택해주세요",
buttons : [{
name : "확인",
}]
});
} else {
cultureList(res.list);
}
},
error : function(request, status, error) {
console.log(request.responseText);
}
})
});
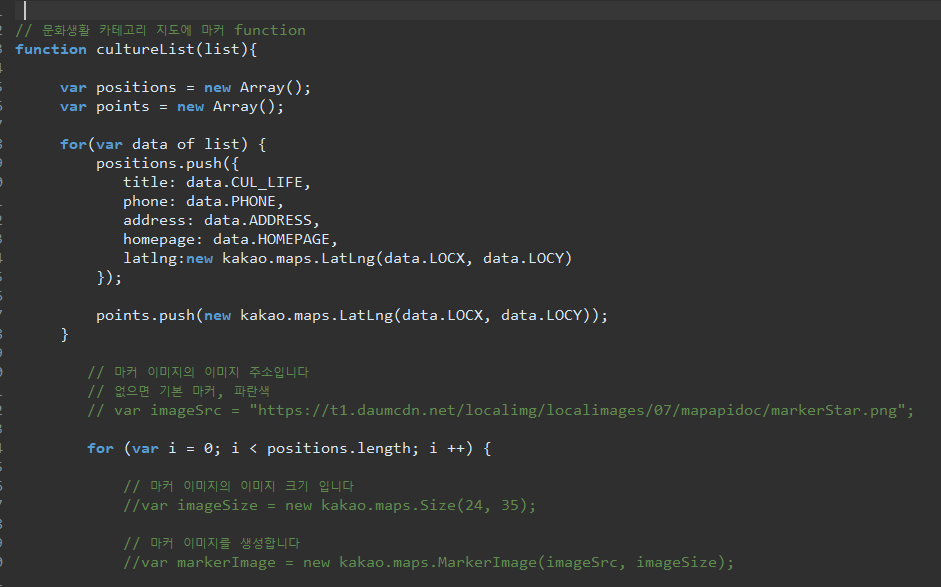
// 문화생활 카테고리 지도에 마커 function
function cultureList(list){
var positions = new Array();
var points = new Array();
for(var data of list) {
positions.push({
title: data.CUL_LIFE,
phone: data.PHONE,
address: data.ADDRESS,
homepage: data.HOMEPAGE,
latlng:new kakao.maps.LatLng(data.LOCX, data.LOCY)
});
points.push(new kakao.maps.LatLng(data.LOCX, data.LOCY));
}
// 마커 이미지의 이미지 주소입니다
// 없으면 기본 마커, 파란색
// var imageSrc = "https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/markerStar.png";
for (var i = 0; i < positions.length; i ++) {
// 마커 이미지의 이미지 크기 입니다
//var imageSize = new kakao.maps.Size(24, 35);
// 마커 이미지를 생성합니다
//var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
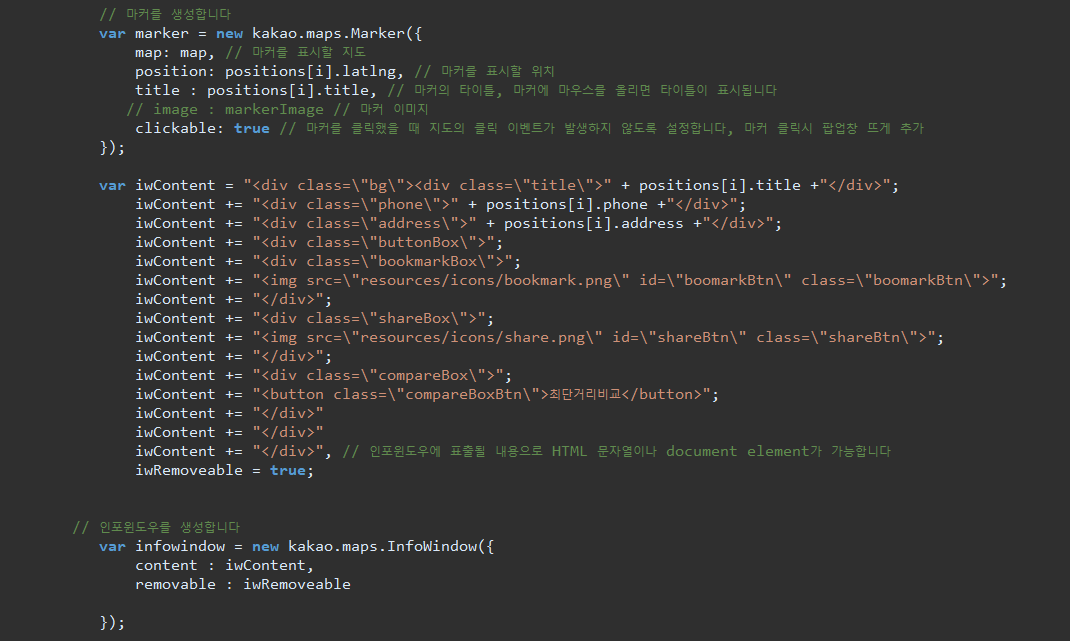
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
map: map, // 마커를 표시할 지도
position: positions[i].latlng, // 마커를 표시할 위치
title : positions[i].title, // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
// image : markerImage // 마커 이미지
clickable: true // 마커를 클릭했을 때 지도의 클릭 이벤트가 발생하지 않도록 설정합니다, 마커 클릭시 팝업창 뜨게 추가
});
var iwContent = "<div class=\"bg\"><div class=\"title\">" + positions[i].title +"</div>";
iwContent += "<div class=\"phone\">" + positions[i].phone +"</div>";
iwContent += "<div class=\"address\">" + positions[i].address +"</div>";
iwContent += "<div class=\"buttonBox\">";
iwContent += "<div class=\"bookmarkBox\">";
iwContent += "<img src=\"resources/icons/bookmark.png\" id=\"boomarkBtn\" class=\"boomarkBtn\">";
iwContent += "</div>";
iwContent += "<div class=\"shareBox\">";
iwContent += "<img src=\"resources/icons/share.png\" id=\"shareBtn\" class=\"shareBtn\">";
iwContent += "</div>";
iwContent += "<div class=\"compareBox\">";
iwContent += "<button class=\"compareBoxBtn\">최단거리비교</button>";
iwContent += "</div>"
iwContent += "</div>"
iwContent += "</div>", // 인포윈도우에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
iwRemoveable = true;
// 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({
content : iwContent,
removable : iwRemoveable
});
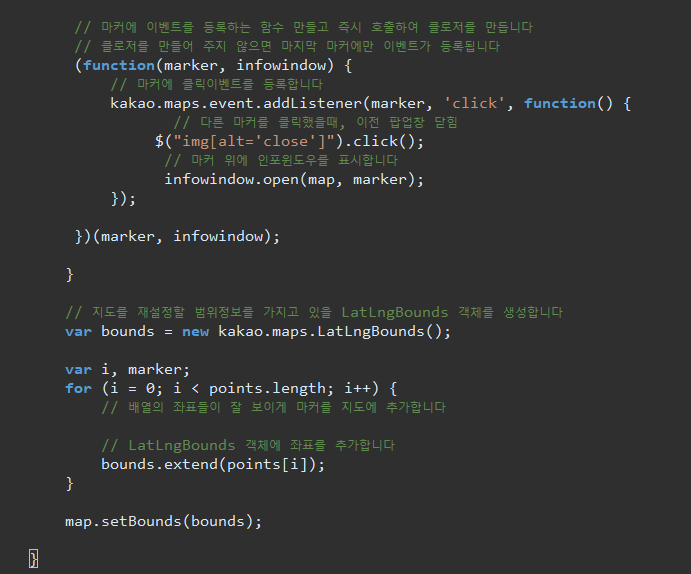
// 마커에 이벤트를 등록하는 함수 만들고 즉시 호출하여 클로저를 만듭니다
// 클로저를 만들어 주지 않으면 마지막 마커에만 이벤트가 등록됩니다
(function(marker, infowindow) {
// 마커에 클릭이벤트를 등록합니다
kakao.maps.event.addListener(marker, 'click', function() {
// 다른 마커를 클릭했을때, 이전 팝업창 닫힘
$("img[alt='close']").click();
// 마커 위에 인포윈도우를 표시합니다
infowindow.open(map, marker);
});
})(marker, infowindow);
}
// 지도를 재설정할 범위정보를 가지고 있을 LatLngBounds 객체를 생성합니다
var bounds = new kakao.maps.LatLngBounds();
var i, marker;
for (i = 0; i < points.length; i++) {
// 배열의 좌표들이 잘 보이게 마커를 지도에 추가합니다
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(points[i]);
}
map.setBounds(bounds);
}
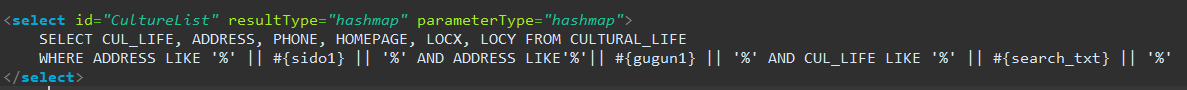
리스트 불러오는 쿼리

https://apis.map.kakao.com/web/sample/addMapClickEvent/
https://apis.map.kakao.com/web/sample/multipleMarkerEvent/
두개를 가져서 합쳤다, 클릭 이벤트랑, 마커에 여러개 이벤트 주기
728x90
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220926(월)~20220928(수) (0) | 2022.09.29 |
|---|---|
| 국비 TIL(Today I Learned) 20220927(화) 디버깅, 배포 (0) | 2022.09.27 |
| 국비 TIL(Today I Learned) 20220902 시험 (0) | 2022.09.02 |
| 국비 TIL(Today I Learned) 20220901 갤러리 실습 (0) | 2022.09.01 |
| 국비 TIL(Today I Learned) 20220825 AOP(Aspect Oriented Programming) : 관점지향 프로그래밍 (0) | 2022.08.25 |