오전 - 자바 복습
자바 파일 -> 컴파일 -> JVM(자바 가상머신)
이중 컴파일 됨
데드코드 유의하기!
JSP(Java Server Page)
: Html + Java
jsp라고 하면 기본적으로 필요한게
표준 스탠다드 태그?
라이브러리
스탠다드.jar파일랑 또 뭐하나 필요하데
외국사이트랑 링크가 복잡하기도 해서 파일자체를 올려줄예정
<% %> -> Server page 언어용 태그
서버 두가지
- WEB Server : 웹을 구동하는데 필요한 서버, 대표적으로 Apache서버가 있음
- WAS(Web Application Server)
: 웹 어플리케이션 구동 서버. WEB Server기능 내포
실무 서버 일반 구조
1. WAS + DB - 총 1대 (1 Tier) 소규모
2. WAS 1대, DB 1대 - 총 2대 (2 Tier)
3. WEB Server 1대, WAS 1대, DB 1대 - 총 3대 (3 Tier) 또는 File Server 1대, WAS 1대, DB 1대 - 총 3대 (3 Tier) ......
3티어가 구분하기 힘들어
4. WEB Server 1대, File Server 1대, WAS 1대, DB 1대 - 총 4대 (4 Tier)
Java WAS
Tomcat Weblogic
Jeus

라이브러리 추가할때 여기

복붙함 압축되어있는 상태로
jar파일 압축 풀일이 없데
Core Library(Core Tag, JSTL) : 자바 커스텀 태그, 위의 두개 파일 가져온게 core태그 때문에 가져왔데
EL Tag : 값을 활용하는 기능들을 가진 문법
core 태그 실무에서는 안쓸거야????

test1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- taglib : 커스텀 태그를 사용하겠다 -->
<!-- prefix : 사용할 태그 명칭 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.inline_block{
display: inline-block;
padding: 20px;
}
</style>
</head>
<body>
<!-- c:set => 변수 선언 -->
<c:set var="a" value="3"></c:set>
<%-- JSP 주석 --%>
<%-- ${} : EL Tag 정확히 EL을 값을 가져오는거, 값과 관련된 모든걸 할수있데--%>
<%-- ${변수명} : 변수를 출력하겠다 --%>
${a}
${a + 1}
${a > 1}
<%-- 옛날방식, 문제는 중간에 만약 <div></div>를 넣고싶다하면 밑에 처럼, 불편--%>
<%
int a = 3;
out.println("<div>");
out.println(a);
out.println("</div>");
%>
<%-- 요즘은 이렇게 jsp, el태그 같이--%>
<div>${a > 0}</div>
<%-- c:if => test를 시도하여 true이면 내용을 실행 --%>
<%-- gt : > (크다) , lt : < (작다), eq : == (같다), ne : != (다르다)
부등호를 써도 되지만, 이렇게 쓰기도함 왜냐 문법자체에 ${} 이런 이미 기호가 많이 들어가니까 --%>
<c:if test="${a gt 0}">
a는 0보다 크다
</c:if>
<br/>
<%-- choose : 조건문 시작 --%>
<c:choose>
<%-- when : if와 동일 --%>
<c:when test="${a eq 0}">
a는 0과 같다
</c:when>
<%-- otherwise : else와 동일 --%>
<c:otherwise>
a는 0과 같지 않다
</c:otherwise>
</c:choose>
<%-- 내가 지금 가지고 있는 값에 따라 HTML 다르게 보여주기, 로그인인경우 로그인안했을경우 등 --%>
<c:choose>
<c:when test="${a eq 0}">
<input type="button" value="0" />
</c:when>
<c:otherwise>
<input type="button" value="X" />
</c:otherwise>
</c:choose>
<br/>
<%-- 반복문 --%>
<%-- var: 초기 변수 선언 --%>
<%-- begin: 시작값 --%>
<%-- end: 종료값 --%>
<%-- step: 증감값 --%>
<%-- forEach는 증감값이 플러스밖에 안됨 --%>
<c:forEach var="i" begin="1" end="10" step="1">
${i}<br/>
</c:forEach>
<br/>
<hr/>
구구단
<hr/>
<%-- 작업 --%>
<c:forEach var="i" begin="2" end="9" step="1">
<div class="inline_block">
<b>${i}단</b></br>
<c:forEach var="j" begin="2" end="9" step="1">
${i}*${j}=${i * j} <br/>
</c:forEach>
</div>
</c:forEach>
<hr/>
<br/>
<%-- import : 외부 파일을 불러옴. 해당 내용을 위치에 그대로 넣음. --%>
<c:import url="temp.jsp">
<%-- param : 해당 주소에 값을 보낼 때 사용 --%>
<%-- name : 키 --%>
<%-- value나 엔티티 : 키 --%>
<c:param name="msg">테스트중</c:param>
</c:import>
</body>
</html>
temp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
이것은 temp입니다. <br/>
<%-- ${param.~~} : 넘어오는 값을 name으로 찾아서 가져옴 --%>
${param.msg}
test2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#sendBtn").on("click", function () {
// submit() : form을 실행한다.
$("#goForm").submit();
});
// 폼에 엔터키 처리
$("#msg").on("keypress", function (event) {
console.log(event.keyCode);
if(event.keyCode == 13){
return false; // 엔터키 동작을 막음. 폼실행 X
}
});
});
</script>
</head>
<body>
<!-- form : 목적지에 엔티티에서
전송가능한 데이터(value와 name이 있음)를 전송하며 이동 -->
<!-- action : 목적지 -->
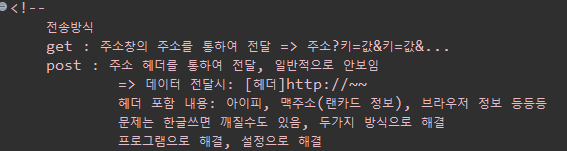
<!--
전송방식
get : 주소창의 주소를 통하여 전달 => 주소?키=값&키=값&...
post : 주소 헤더를 통하여 전달, 일반적으로 안보임
=> 데이터 전달시: [헤더]http://~~
헤더 포함 내용: 아이피, 맥주소(랜카드 정보), 브라우저 정보 등등등
문제는 한글쓰면 깨질수도 있음, 두가지 방식으로 해결
프로그램으로 해결, 설정으로 해결
서버에 설정하는것이 좋은데 지금 당장은 안배우나봐 포트부터 설명하고 해야해서 스프링하고 서버 배포할때
배운데
-->
<!-- method : 전송방식결정. 기본 get, method 안쓰면 get방식으로 -->
<!-- form의 경우 input을 통하여 엔터를 입력받는 경우나
type이 submit인 버튼인 경우 폼이 자동실행됨
따라서 form안에서 엔터키에 대한 대처가 필요
-->
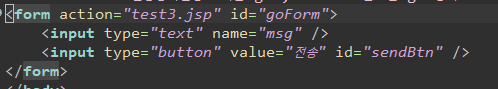
<form action="test3.jsp" id="goForm" method="post">
<input type="text" name="msg" id="msg"/>
<input type="button" value="전송" id="sendBtn" />
</form>
</body>
</html>

post방식


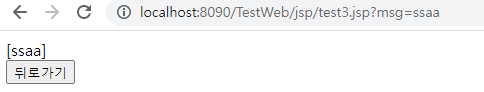
get방식 : 주소창에 값이 나옴


test3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#backBtn").on("click",function(){
history.back();
});
});
</script>
</head>
<body>
[${param.msg}]<br/>
<input type="button" value="뒤로가기" id="backBtn"/>
</body>
</html>
Spring makes Java simple.
Level up your Java code and explore what Spring can do for you.
spring.io
우리나라 인구가 5천만정도인데, 스프링에 참여하고 있는 인구가 6천만이래
그만큼 많은 개발자 참여하고 있어서 개념이 안드로메다로 가있데
지금까지 원리가 이러해서 이렇게 됬다 하면,
스프링은 몸에 익히는게 멈춰래 개념이 복잡해서 흐름이 놓치기 쉬어서 흐름을 익히기
구현되는 순서를 먼저하고 이해하기
싱글턴을 최소 몸에 익히고 있어야 스프링이 쉬움

Spring Tools4 로 하면 깔아야 할게 더 많아서 우리는
sts
이클립스에 sts셋팅으로!


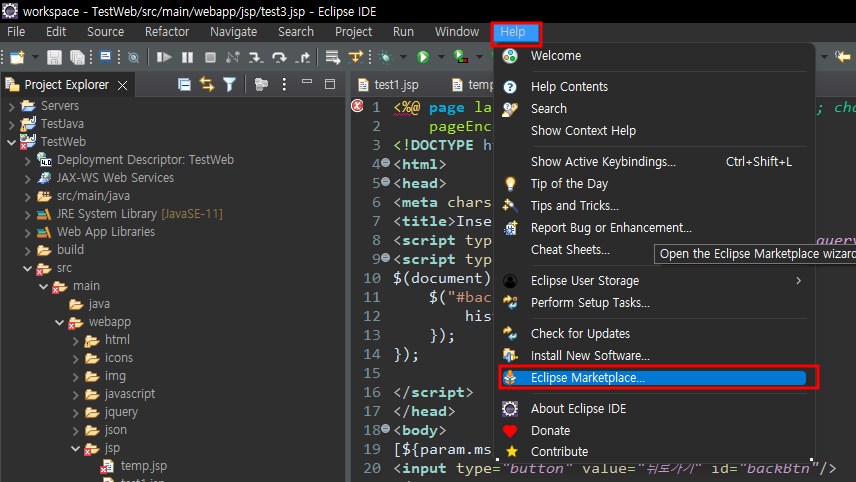
install하고 next -> i accept~~~ -> finish

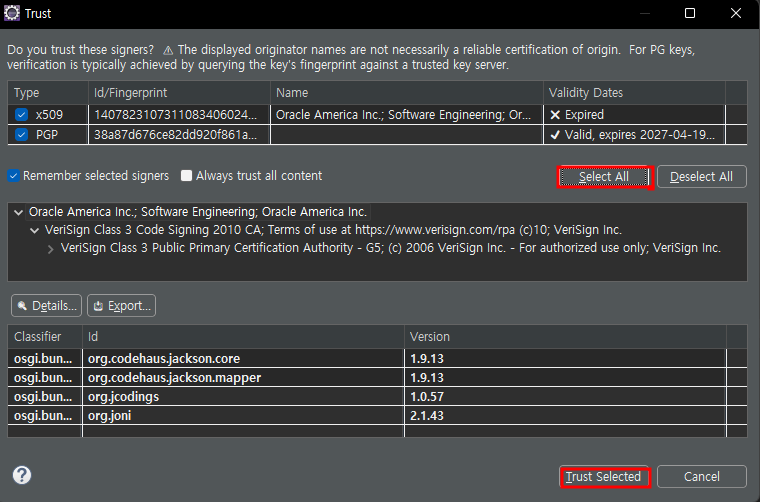
Trust 안뜨면 충돌나는게 없는거임

restart버튼 뜨면 restart


이클립스랑 충돌나서
이클립스 버전 낮추고(구글 드라이브에서 파일 가져옴) 다시 설치함

패키지를 3단구조


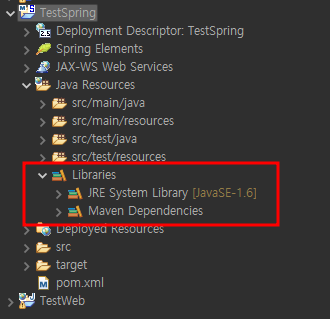
이런게 생김

우리는 3버전으로 했지만, 나중에 5저번으로 바꿀예정


finish하면은

두개 잘 들어가있음


콘솔에 뭔가 많이 뜸 -> 스프링이 돌고있다는 애기
그리고 브라우저에 주소 치면 아래처럼 뜸, 스프링은 주소를 치고 들어와야한데

'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220803 스프링, DB랑 연결, DAO, myBatis (0) | 2022.08.03 |
|---|---|
| 국비 TIL(Today I Learned) 20220802 스프링.... 뭘 배웠는지 몰라서 제목을 뭐라 써야할지도 모르겠다. (0) | 2022.08.02 |
| 국비 TIL(Today I Learned) 20220728 시험, 팀플 (0) | 2022.07.29 |
| 국비 TIL(Today I Learned) 20220727 ajax로 데이터 받아오기 (0) | 2022.07.27 |
| 국비 TIL(Today I Learned) 20220726 제이쿼리 슬라이드, 테이블 체크박스, ajax (0) | 2022.07.27 |