

접근제어자 관련 애기, js는 언더바 두개로 접근제어자 표시할수 있지만 거의 public
getter/ setter : 클래서 안에서 마우스 오른쪽 누르고 source - generate getters and setters
int test;
public int getTest() { return this.test; }
public setTest(int test) { this.test = test; }
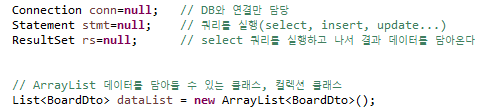
화요일날 했던 구조에 대해 다시 설명

executeQuery - sql을 실행하고 나서 결과를 ResultSet이라는 형태로 가져온다.
[JAVA] Execute, ExecuteQuery, ExecuteUpdate 차이점 알아보기
Execute 1. 수행결과로 Boolean 타입의 값을 반환합니다. 2. 모든 구문을 수행할 수 있습니다. execute 함수를 사용하는 방법입니다. -> 리턴값이 ResultSet 일 경우에는 true, 이 외의 경우에는 false 로 출력
mozi.tistory.com
rs.next() - 읽을 데이터가 없으면 false반환, 읽을 데이터가 있으면 true 반환
게시판 글 작성한 후 저장하면 list에 보이기 BoardDto 쪽에 void insert 라는 메서드를 만듬
오늘의 교훈 : form은 하나만 쓰자!!!

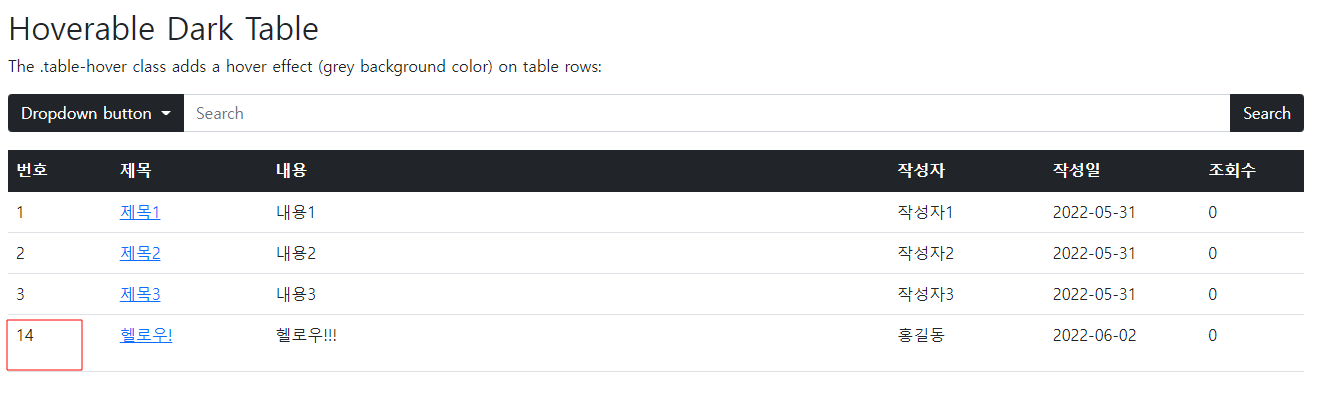
form으로 데이터 연동하는데 자꾸 null값만 나와서 왜 그런가 했더니, form이 두개 였음 빨간테두리부분 (화면에서 페이소스 보기 form)
강사쌤은 엄청 빠르게 오류를 찾아내심, 우리는 한참 걸렷는데, 전혀 다른파일에서의 오류였음


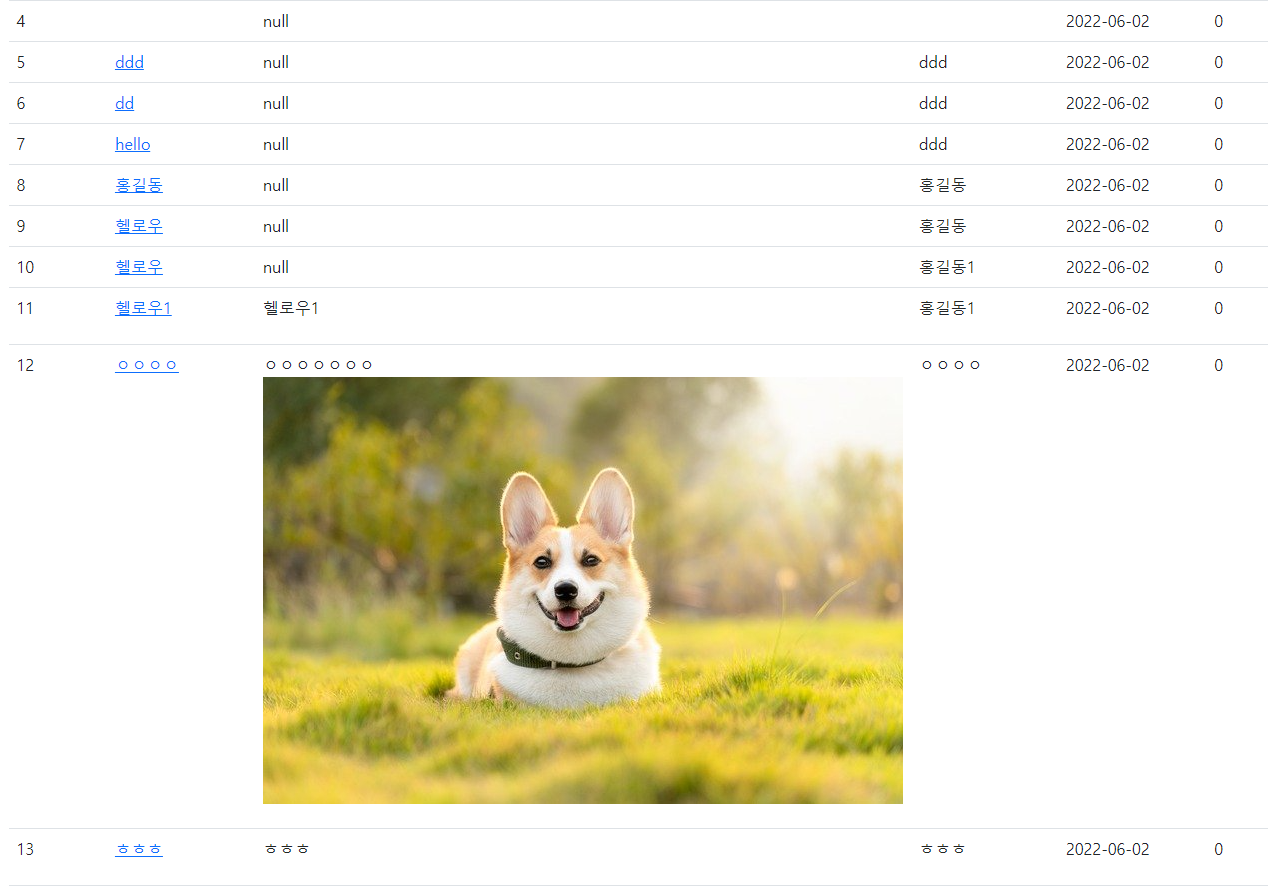
글 작성하면, 하이디sq에도 잘 들어감 있음
하이디sq에서 내용을 지우면 화면에서도 삭제되네



근데 다시 넣으면은 14로 됨
결국 게시판 (이번주에 했던거를) aca_java 레퍼지토리에 안 넣고 새로 만듬
https://github.com/saehee15/aca_java1
GitHub - saehee15/aca_java1
Contribute to saehee15/aca_java1 development by creating an account on GitHub.
github.com
근데 gitignore를 뭐를 넣어야 하는지 모르고 설정관련은 제외하고 커밋함

그리고 시험 2문제인데, 오늘 1개 문제 풀고, 다른 한 문제는 내일하기로
내 코드
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<style>
body{
margin: 20px 0 0 20px;
}
input{
width: 300px;
}
</style>
</head>
<body>
<h2>로그온</h2>
<form name="myform" id="myform" method="post" action="/login_proc.jsp">
<label>userid:</label> <br />
<input type="text" id="userid" name="userid" placeholder="Enter userid"/> <br /><br />
<label>Password:</label> <br />
<input type="text" id="password" name="password" placeholder="Enter password"/> <br /><br />
<button type="button" id="btnlogin" style="width: 90px;" class="btn btn-primary">로그온</button>
</form>
</body>
</html>
<script>
window.onload = function () {
document.getElementById("btnlogin");
btnlogin.addEventListener("click", function () {
var frm = document.myform;
if(frm.userid.value.trim().length =0){
alert("아이디를 입력하세요")
frm.userid.focus();
return false;
}
if(frm.userid.value.trim().length < 6 ){
alert("아이디를 6글자 이상으로 입력하세요")
frm.userid.focus();
return false;
}
if(frm.password.value.trim().length =0){
alert("패스워드를 입력하세요")
frm.password.focus();
return false;
}
if(frm.password.value.trim().length <8){
alert("패스워드를 8글자 이상으로 입력하세요")
frm.password.focus();
return false;
}
frm.submit();
})
}
</script>login_proc.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String userid = request.getParameter("userid");
String password = request.getParameter("password");
%>
<%=userid%> <%=password%>
</body>
</html>내가 잘 안됬던 부분
if 조건로 유효성 검사 했는데 자꾸 login_proc.jsp로 데이터가 넘어갔다.. 그래서 button의 type을 submit 했다가 button으로 했다가
아예 button을 input으로 했다가 별거 다했지만 button태그는 문제가 없었다......
if에 return false를 줬어야 했어, 나는 if문이니 () 안에 값이 true가 아니면 frm.submit(); 안갈거라고 생각했음, 근디 아직도 정확히 몰라
그리고 password type="password"로 안하고 text로 했네
'TIL > academy' 카테고리의 다른 글
| 국비 TIL(Today I Learned) 20220628 Bean, try ~ catch, Scanner (0) | 2022.06.29 |
|---|---|
| 국비 TIL(Today I Learned) 20220603 회원가입 폼 만들기 (0) | 2022.06.03 |
| 국비 TIL(Today I Learned) 20220531 jsp랑 DB랑 연결하기 (0) | 2022.05.31 |
| 국비 TIL(Today I Learned) 20220530 부트스트랩, 게시판, 이미지갤러리 만들기, jsp include (0) | 2022.05.30 |
| 국비 TIL(Today I Learned) 20220527 mysql, mariadb (0) | 2022.05.27 |