728x90
Div vs Span
두 태그는 html 마크업을 하면 가장 많이 쓰이는 태그 일 것이다
둘 태그 다 레이아웃을 구성할때 영역을 설정할때 사용한다
차이점은 div => block 요소, span => inline 요소라는 거다
그러면 block과 inline의 차이는 뭘까?
block
- 새로운 줄에서 시작하고, 자동 줄 바꿈이 일어난다
- 가로, 세로(width, height) 를 지정 할 수 있고, margin, padding도 적용 가능하다
inline
- 새로운 줄에서 시작하지 않으며, 콘텐츠 영역 만컴의 크기를 차지한다
- 가로, 세로(width, height) 를 지정 할 수 없고, 상하 margin, 상하좌우 padding도 적용 불가하다
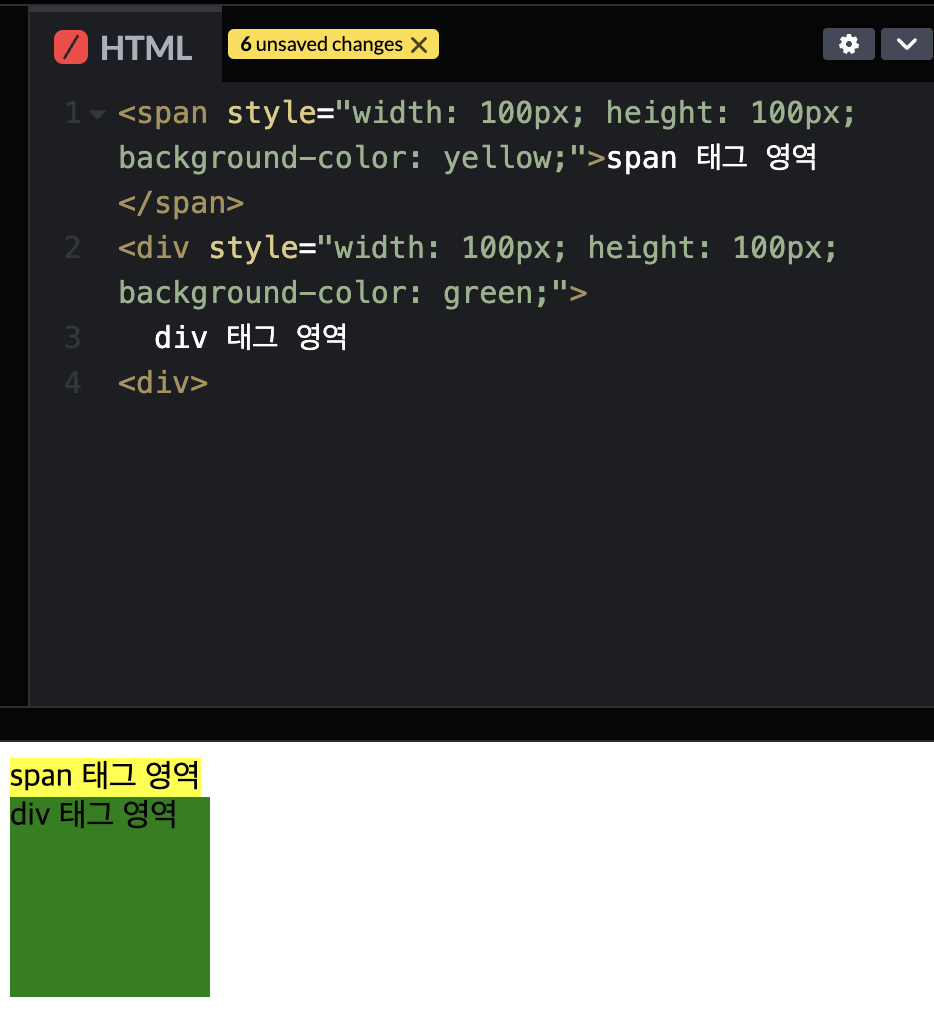
아래 코드를 보면은 이해가 갈 것이다
두 태그 style에 width랑 heigth를 적용해봤다, span은 width와 height가 적용되지 않고, 콘텐츠 영역만 크기를 차지했다
그리고 span 밑에 div를 넣으니, 자동 줄바꿈 된거를 확인 할 수 있다

끝!
728x90